Getting Started
General Information
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you that you will not be disappointed as well. We do our best to produce high quality themes with great functionality, premium designs and human readable code. Before you get started, we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save lots of your time and help you to avoid questions with obvious answers.
We also recommend checking our FAQ pages.
Please Note! Our support covers installation procedure, assistance for theme features and any issues you may encounter when using the theme. Unfortunately, we cannot provide support for customization or 3rd party plugins. If you need help with the customization of your theme, you should enlist the help of a developer.
Bundled Plugins
The theme package contains a number of bundled plugins. Please click here to view the list of plugins that come included into the theme.
If a new version of a bundled plugin is available, it will be included in the next theme release.
Bundled plugins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plugin team, you will need to purchase the plugin separately. Only the direct buyers get the plugin license key.
WordPress Information
To use this theme you must have WordPress engine installed. We assume you have a working version of WordPress downloaded at WordPress.org already up and running.
How to install WordPress - A tutorial on how to install WordPress on your hosted domain.
We also encourage you to actively use the links below. These useful resources cover most of general WordPress questions you may have:
- WordPress FAQ - Information and resources about WordPress including history, features, semantics, glossary and information to help you determine whether or not WordPress is the blogging tool for you.
- WordPress Lessons - Great source of knowledge for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and usage examples.
Installation Information
Theme Requirements
To use this theme you must be running WordPress 5.0 or higher, PHP 5.6.20 or higher (for WooCommerce plug-in PHP 7.0+). If you use hosting with limited resources (for example GoDaddy and other lowcost shared hosting providers), you may experience issues with one-click demo data installation feature.
We recommend you to contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
- max_execution_time 600
- memory_limit (up to) 256M
- post_max_size 32M
- upload_max_filesize 32M
If you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600 php_value memory_limit 256M php_value post_max_size 32M php_value upload_max_filesize 32M
Setting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
IMPORTANT! To avoid any errors that might come up during the installation we recommend to have memory limit set up to 512M.
Here is the list of other recommended web hosting services:
Installation
Unpacking the theme
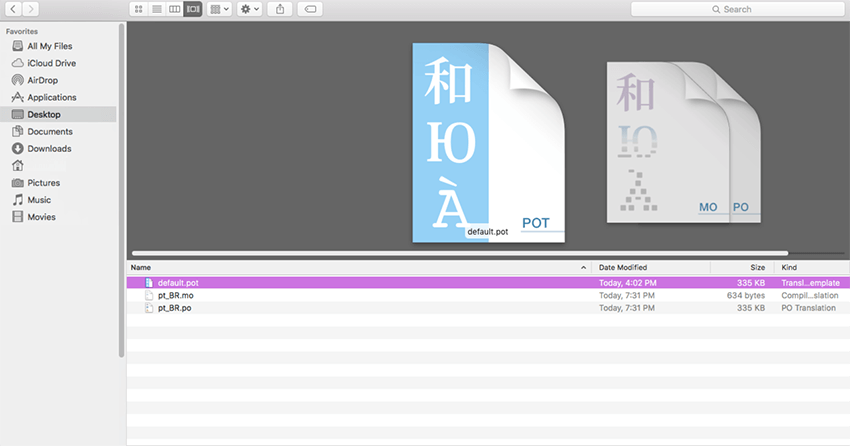
Before installing the theme, please make sure you unpacked the archive and extracted theme files. After unzipping the archive, you will see the following files:

If you try to install the wrong files, you will get missing style.css file error. This is the most common error that means you are trying to install an incorrect package.
To install "Mariana Blog" theme, you must have WordPress installed. For information regarding WordPress platform installation, please check the WordPress Codex or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
If you have questions regarding theme installation, we recommend reading a detailed instruction below.
You can install the theme in two ways:
-
via FTP:
- Log into your web server with FTP client software.
- Unzip mariana-blog.zip file and ONLY use the extracted /mariana-blog theme folder.
- Upload the extracted /mariana-blog theme folder into /wp-content/themes folder.
- Activate the newly installed theme. Go to Appearance > Themes and activate it.
- via WordPress:
- Login to admin panel.
- Go to Appearance - Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse... (Choose file in Safari/Chrome), select "mariana-blog.zip" and click Install Now button.
- After the successful installation, click on Activate or go to Appearance - Themes and click on Activate to activate the newly installed theme.
- After the theme is activated, you will be prompted to install recommended
plugins: Contact Form 7, Instagram Feed, MailChimp for WP and WooCommerce.

All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without any of these plugins. But if you want your website look precisely as the demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugin installation and importing demo data: this may affect the website content and structure. Please read the Demo Content article for details. - Attention! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation, otherwise the Theme Options will be lost. Please see the Child Theme section for more information.
Plugins Installation
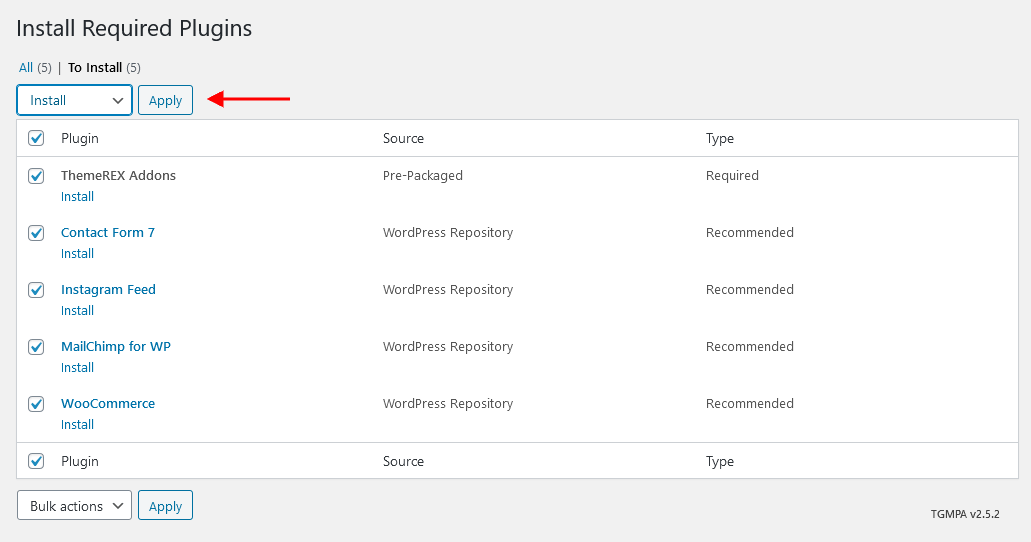
In order to make the theme look exactly as the demo page, you need to install recommended plugins. Click on Begin installing plugins link.

You will be redirected to plugins installation page. Check all listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.

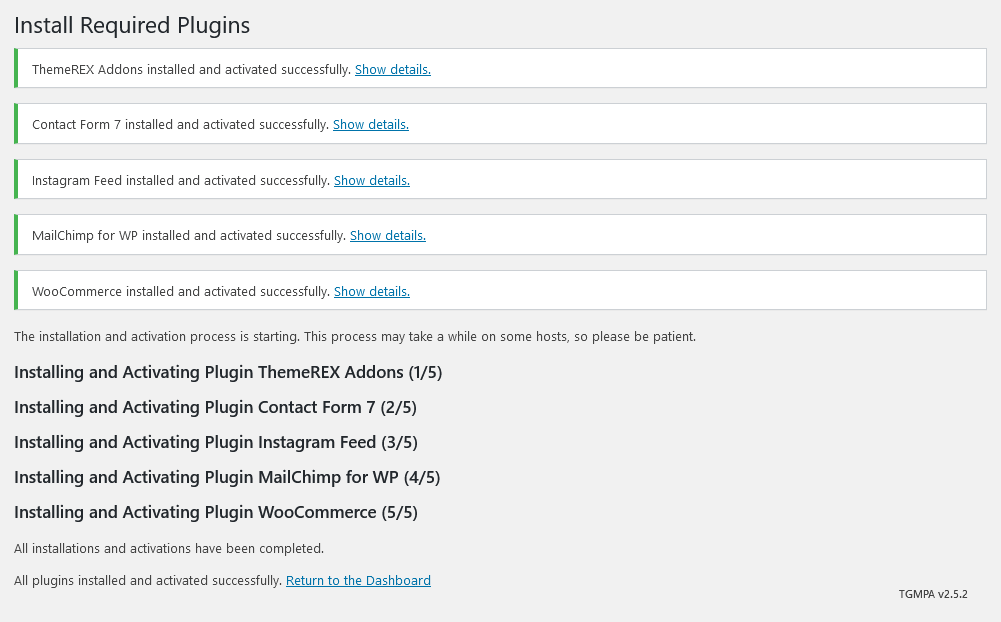
After the installation you will get a notification informing that plugins were installed successfully.

Attention! Our theme is compatible with WP GDPR Compliance plugin, though it is not included into the theme's package.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
IMPORTANT: It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT: If you want to make changes in theme templates or functions, we recommend that you install the child theme and apply changes there. To learn more about the purpose and basis of creation of child theme, please visit WordPress Codex.
IMPORTANT: When activating a child theme or switching back to the parent theme, some settings may be lost. We recommend activating a child theme before demo data installation.
In the theme package you will see materials for the child theme. It’s located in "mariana-blog-child.zip" archive. You can install the child theme just like you installed the main theme (see above, in the section "Installation").
A few recommendations on how to use a Child Theme from ThemeREX:
- Almost all files from the main theme can be replaced in a child theme. It doesn’t concern only .php-files with templates and basic logic, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some of the theme-related functions or to add new ones, copy/add all the required functions into 'functions.php' in the "mariana-blog-child" folder. If our
theme contains functions with such names, they will be replaced with yours, if not – your functions will
complete our theme logics.
IMPORTANT: If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - put out the templates from the folder 'templates', images from the folder 'images' etc. - to make changes copy theme into the folder 'child theme' and make changes there.
Demo Content
Our themes have simple One click demo data import tool. It's very easy to use and you can get a precise copy of our demo website in just 1 click.
Before installing demo data, please make sure you have installed all the required plugins, please refer to Plugins installation section of this document for details.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- If you see a message prompting to install ThemeREX Addons plugin - click on "Begin installing plugins" and install it on the corresponding page.
IMPORTANT: The rest of recommended plugins are not mandatory for installation of demo content.

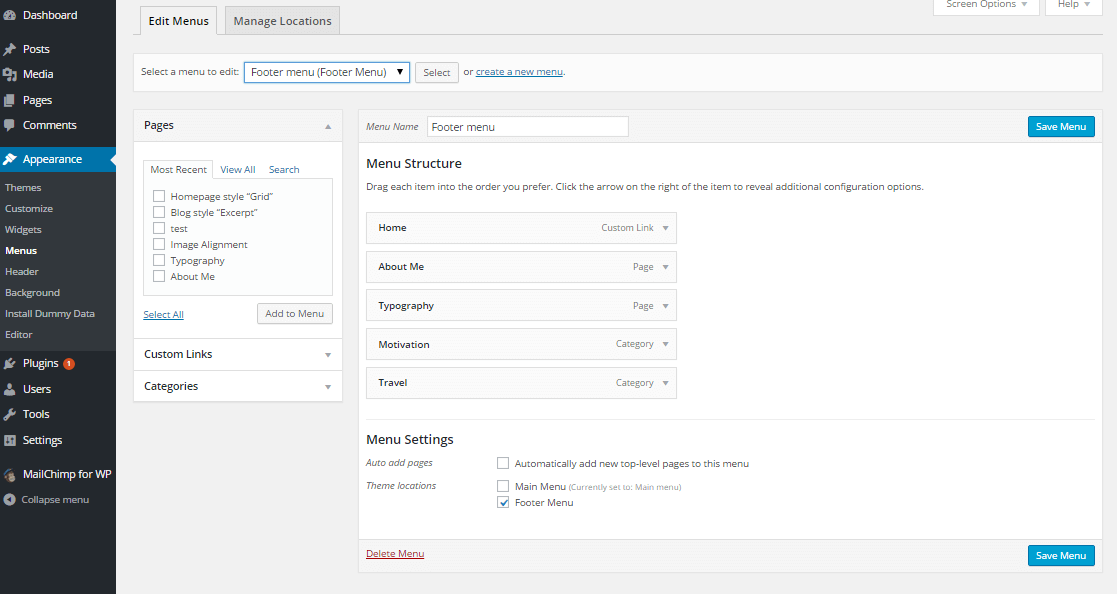
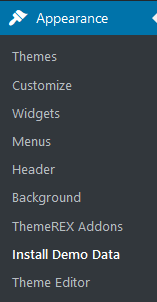
- Go to Appearance -> Install Demo Data:

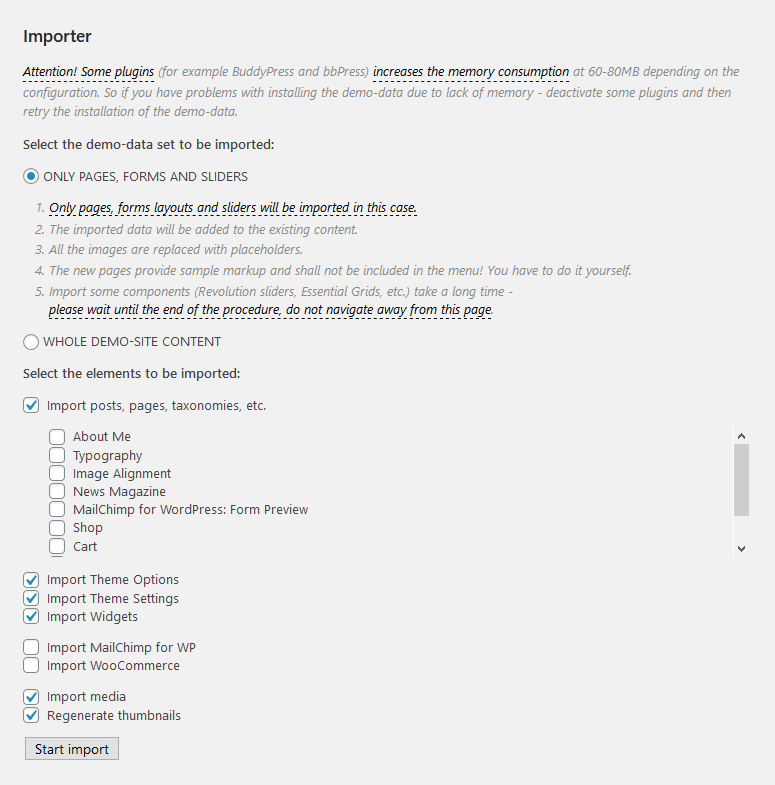
- On the page that showed up please set the required parameters.
- Only pages, forms and sliders - Allows you to select the content you need to be imported for a definite page, slider, etc. It is recommended when the site is already built.
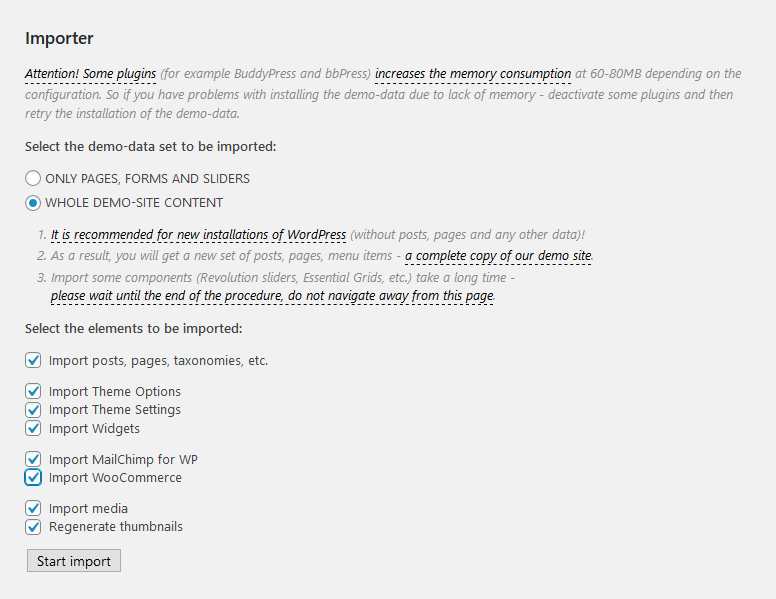
- Whole demo-site content - Allows you to import whole demo content. It is recommended for new installations of WordPress.
IMPORTANT: When installing whole demo-data ALL EXISTING CONTENTS of your website will be deleted and replaced with the new data! We highly recommend that you install demo data only on blank WordPress install.


- Click on "Start Import" button.
IMPORTANT: Please wait while demo data is being copied from our server to your site. It may take a while and depends significantly upon Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page.
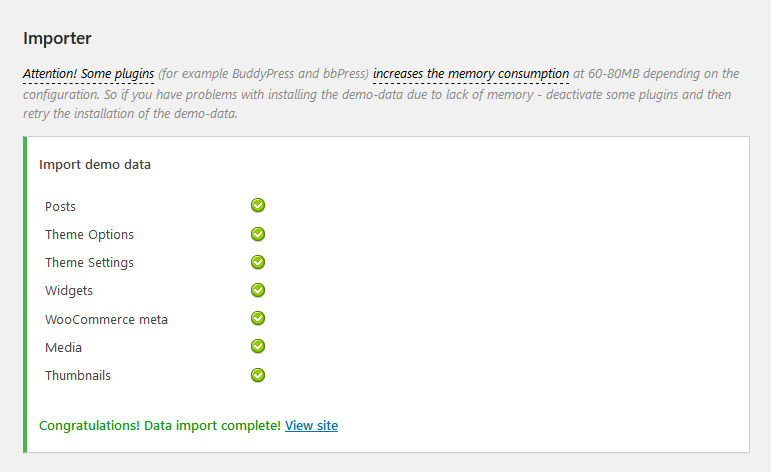
- After the data is successfully imported you will see the "Congratulations" message:

In 99.9% it works fine, but if something went wrong and data was not imported, please repeat the procedure described above. The system will find the last item imported successfully and you will be able to continue the import.
In case "Demo Data" installation stuck, you can manually install it by downloading the demo.zip archive from our server. Extract the archive to demo/ folder and upload this demo/ folder to wp-content/themes/mariana-blog directory. If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements.
Theme Update
IMPORTANT: Before you go ahead with the update, please check theme changelog and make sure you backup your old theme folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update using FTP client.
- Log into your account and get the last version of the theme.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files and upload to the theme folder.
- Update the included plugins if you see a notification message letting you know the plugins have a new version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plugin version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
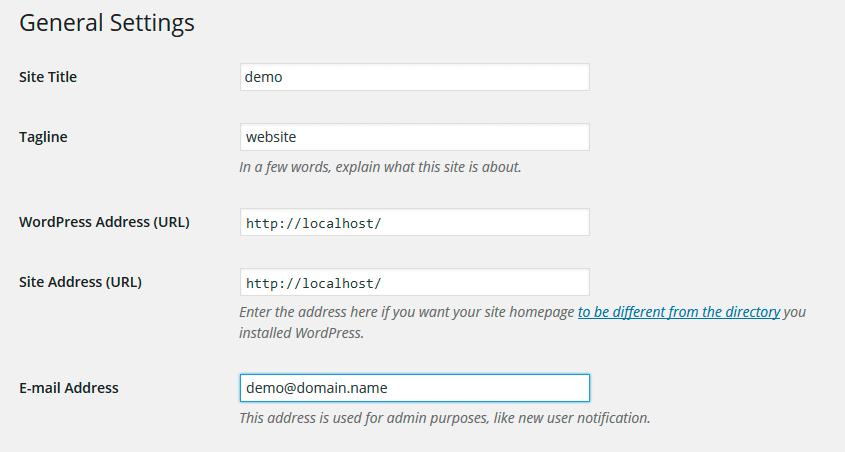
To change your site title and tagline, go to Settings -> General. Please note, these parameters are important for search engines.

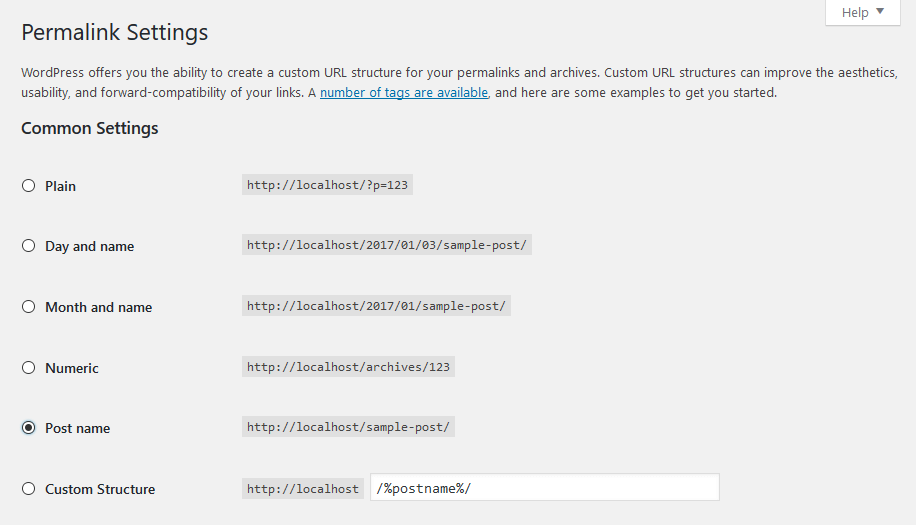
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings -> Permalinks and make changes according to the example below.

"Customize" Settings
Now let's navigate to Appearance -> Customize - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the admin to manage the feel and look of the blog website easily from one place.
IMPORTANT: This is a "One Page" theme. All the customizations are applied to the Home page only.

We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behaviour of the whole website as well as of the individual page types.
Moreover, you can see the changes of the frontend right after the alterations - when the needed parameter is selected, without switching from admin to frontend each time. It saves much of your time and lets you customize your website just in several clicks. When you are through with the changes, you should click on "Save and Publish" button at the top. There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of the users. Let's take a closer look at them:
General
In this section you can customize the general website look using the following settings:

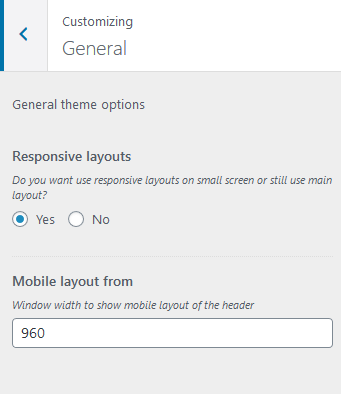
Responsive Layouts
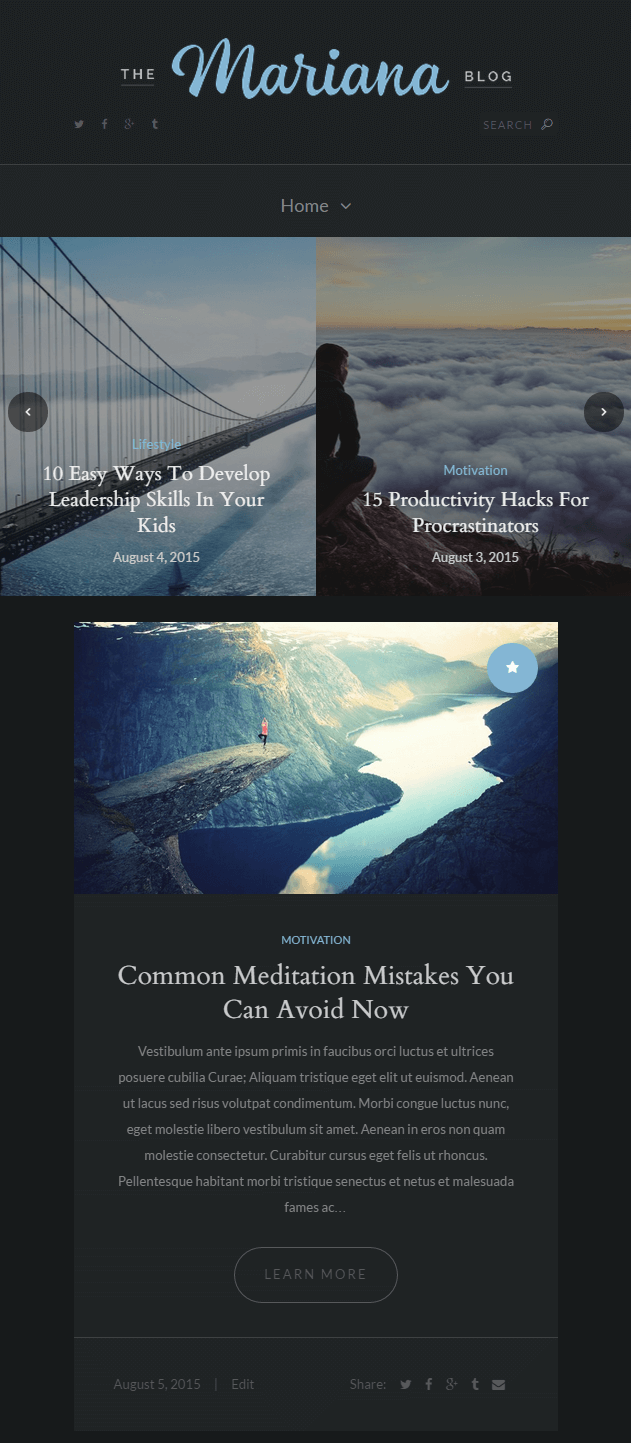
Using this setting you can decide if you want to have responsive layouts, adjusted for each screen size and device or to keep the main layout for all of them. The screenshots below are with dark color scheme enabled.
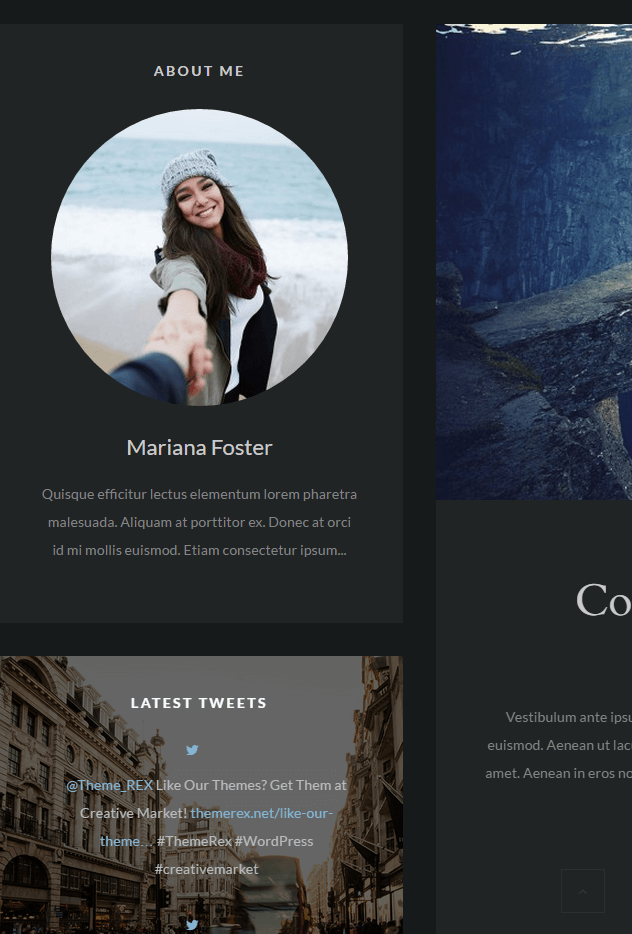
- Yes - To have responsive layouts. The website will be adjusted for each screen size. On the image below you can see the website layout on the mobile:
- No - To keep the main layout intact for all screen sizes. The users will scroll the page to see the content. This is how the website will look on the same device:


Mobile layout from

In this field you should fill in the window width when responsive menu will be enabled.
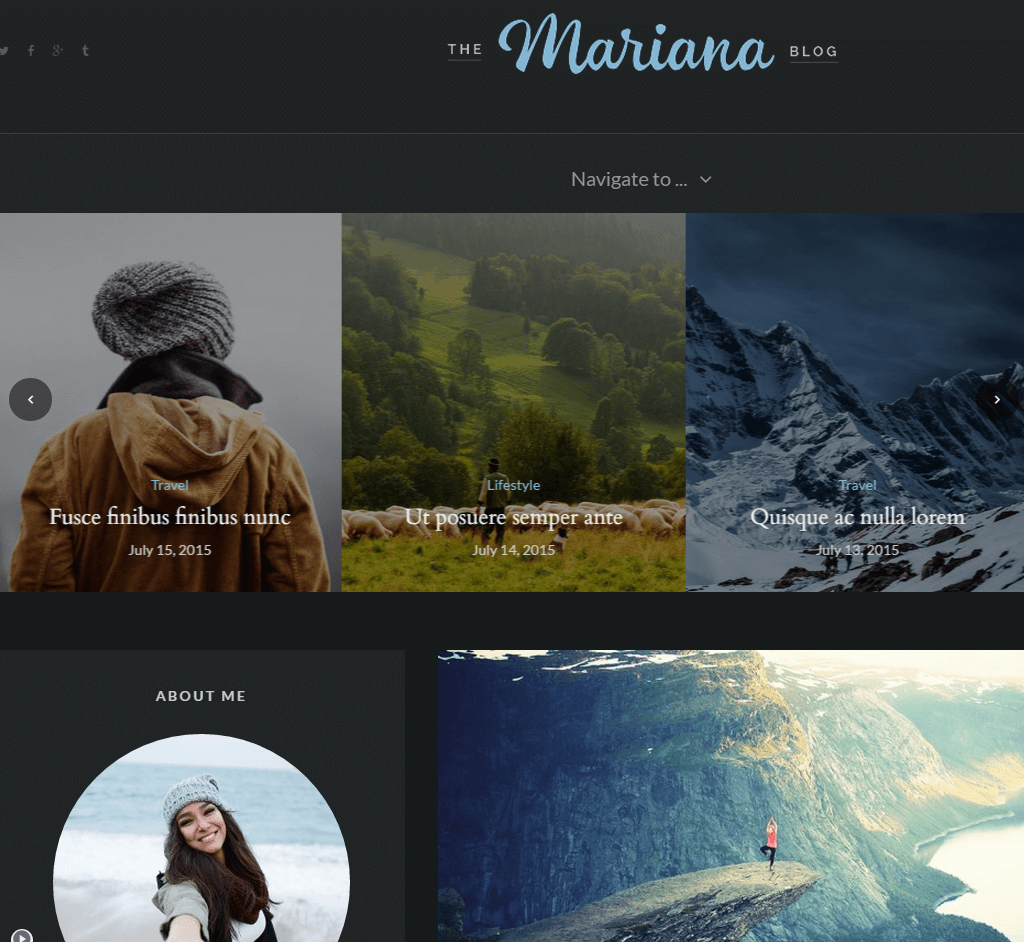
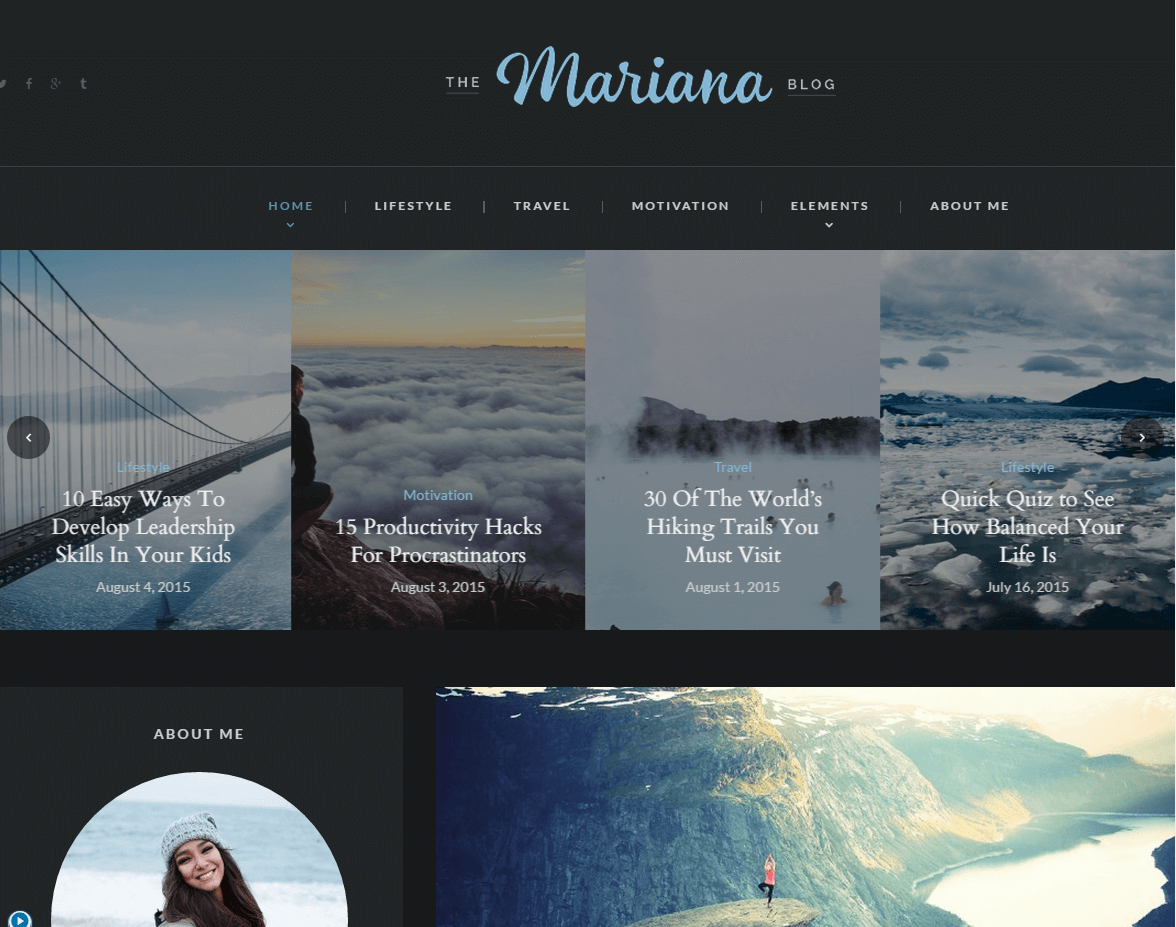
On the image below (with dark color scheme enabled), this parameter is 960 px, so even if you have responsive layouts set to No, you will get responsive menu when resizing the browser window:

Alternatively, you can select 480 in case you want to have a navigation bar only on the small screen devices:

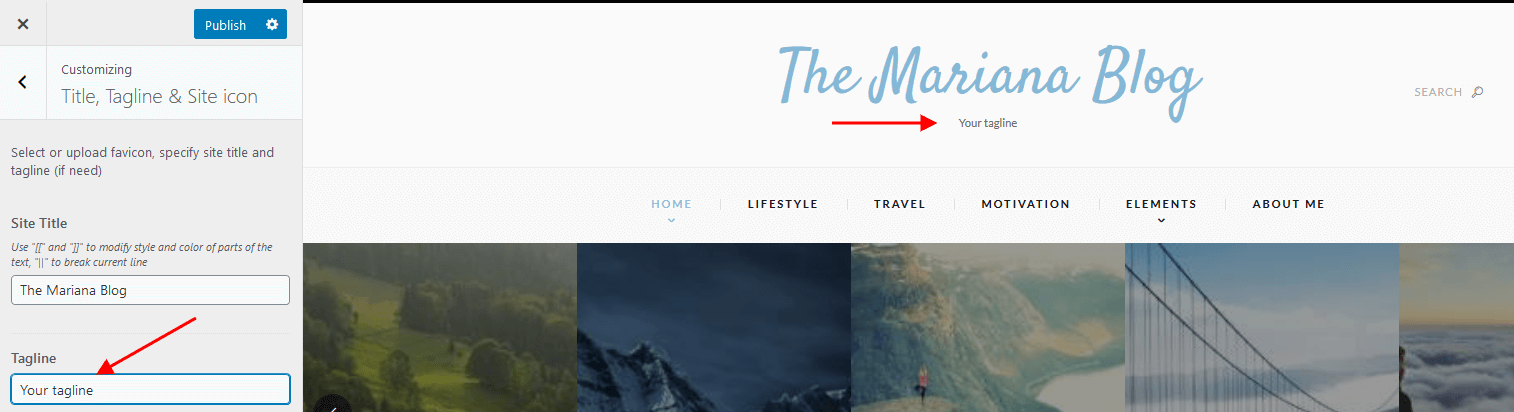
Title, Tagline & Site icon
Settings of this group are responsible for the website logo and title display:

Site Title
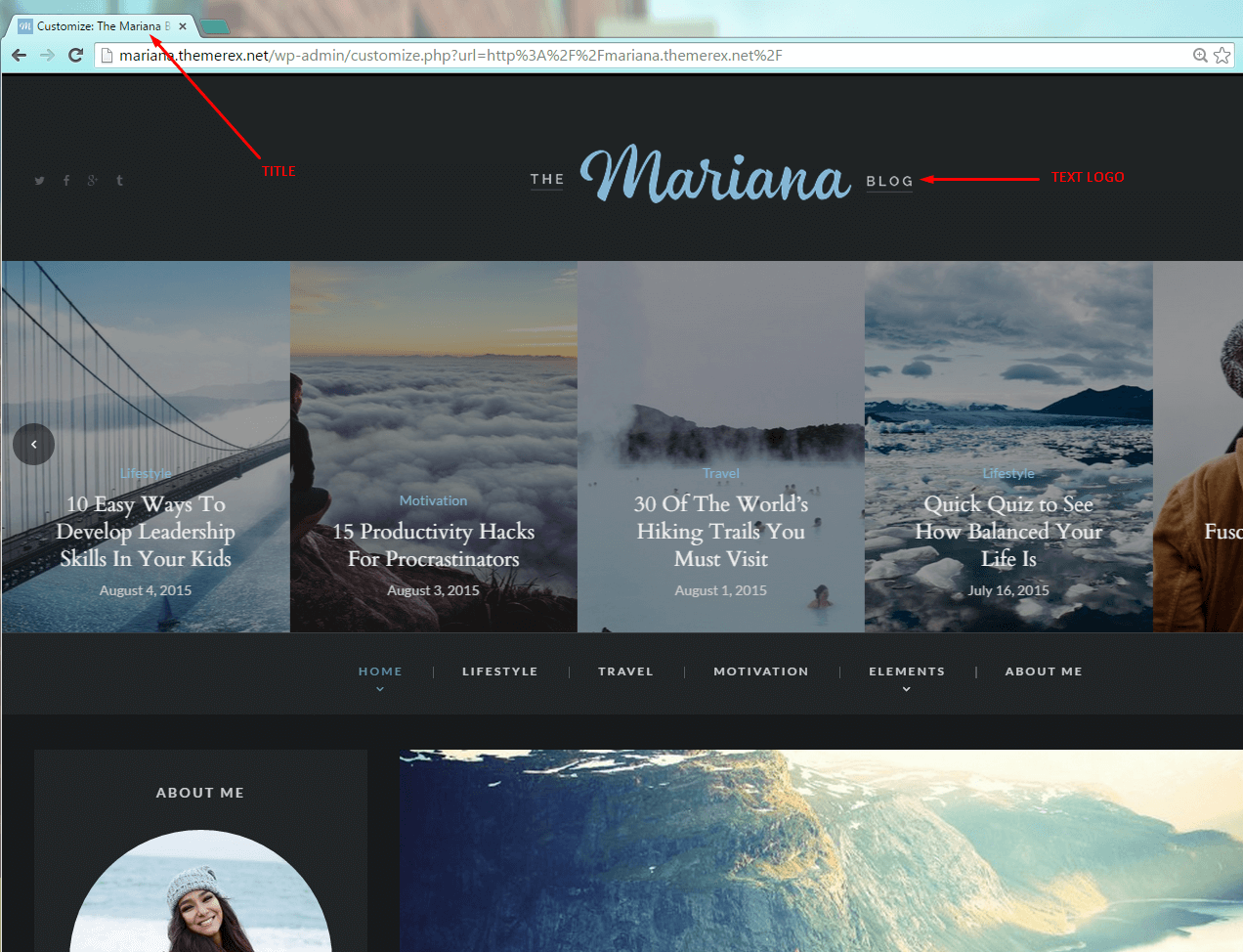
The text entered into this field will be displayed as the logo (if the image logo is not uploaded) and as the website title in your browser tab. As you can see even if you use the text logo, a nice cursive font is applied automatically :

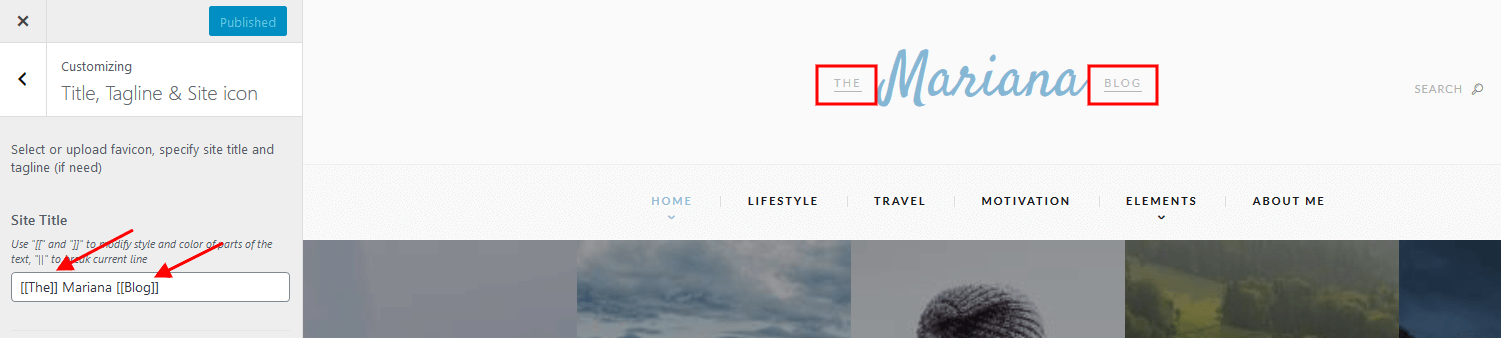
Let's dwell on the square brackets you see in the title. They help you to create the logo style as on the screenshot below. Please note, that on our demo the logo image is applied in Appearance > Customize > Header section.

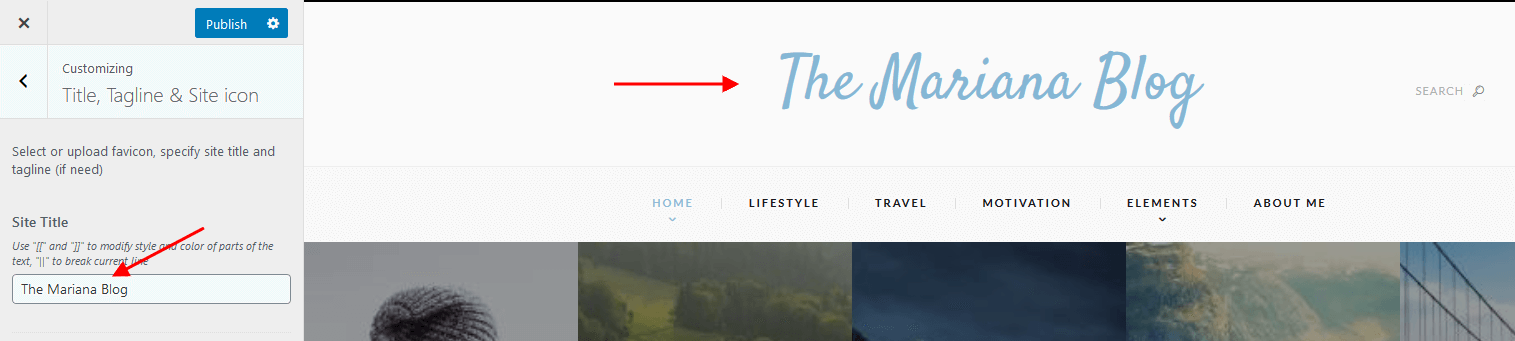
As soon as you delete the brackets from "Site title" field, you will get the logo text in one style:

Tagline
The text entered into this field will be displayed as the website slogan under the logo. By default, the tagline is used if no image logo is selected.

You can use || special character to break the line in the site title and tagline.
Site Icon
The site icon (favicon) is used as a browser and app icon for your site. Icons must be square, and at least 512 pixels wide and tall.
![]()
Background
Settings of this group allow editing the background color/image (the one behind the body's content when "Boxed" body style is on).

Just click on "Select image" button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
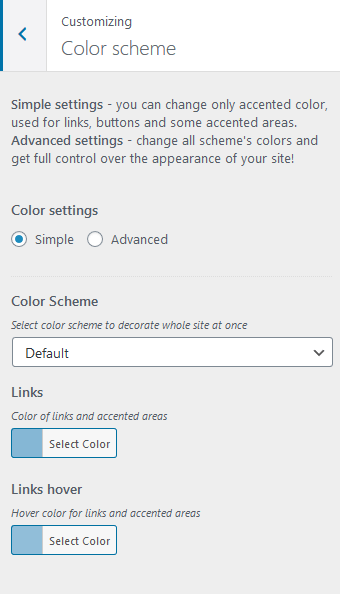
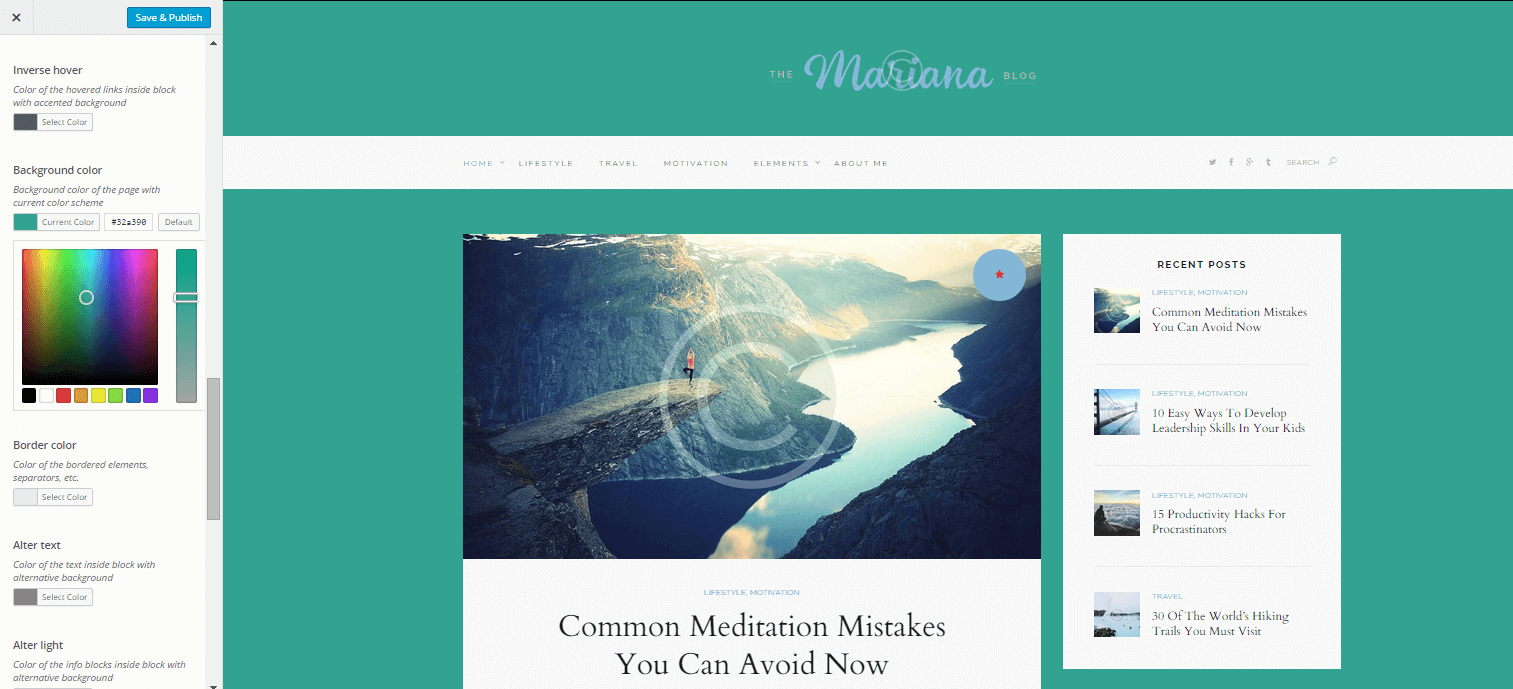
Color Scheme
The next section of settings allows you to manage the color scheme of your website. You can choose between two modes: Simple and Advanced. Simple mode settings allow you to change only accented color, used for links, buttons and some accented areas:

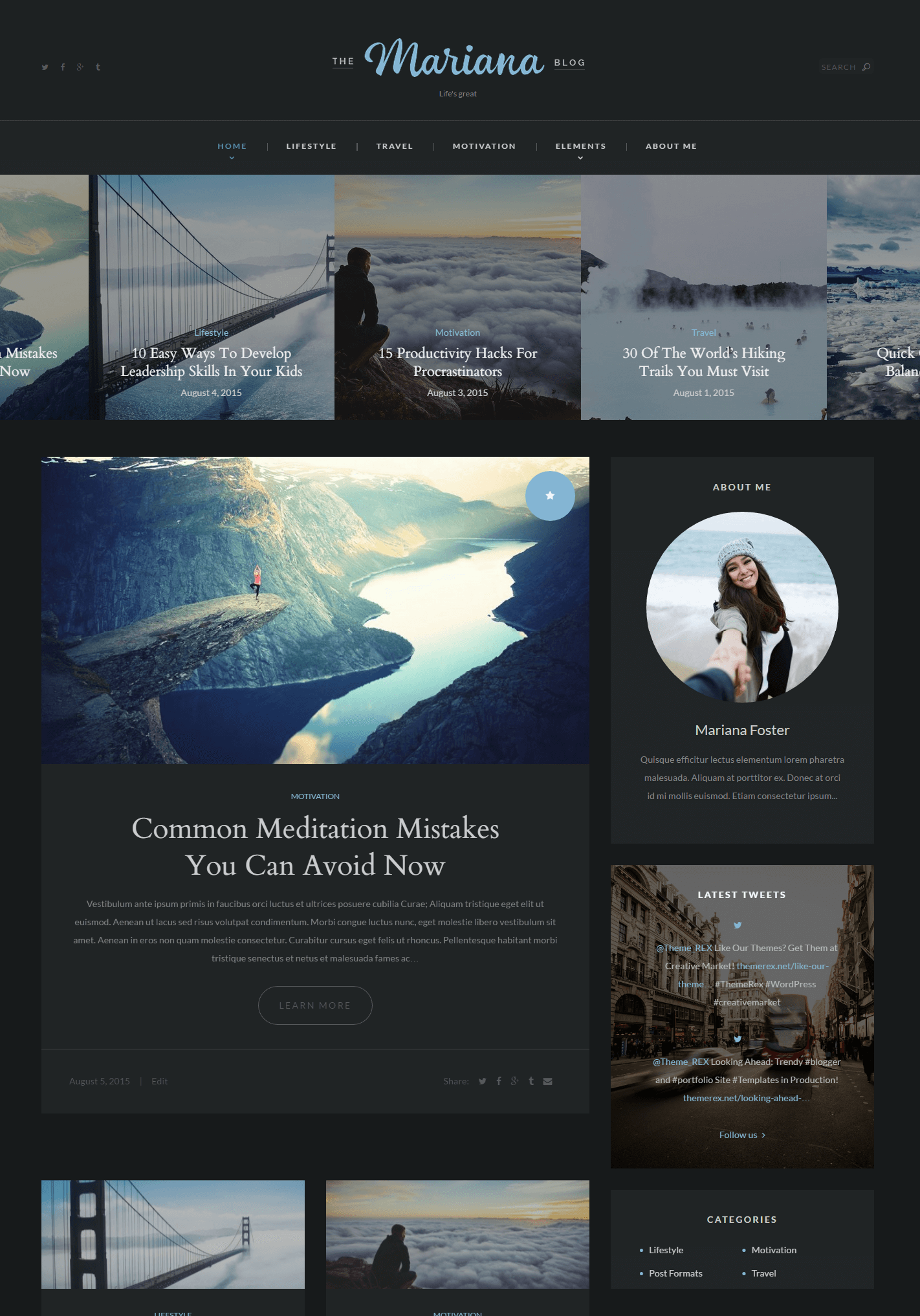
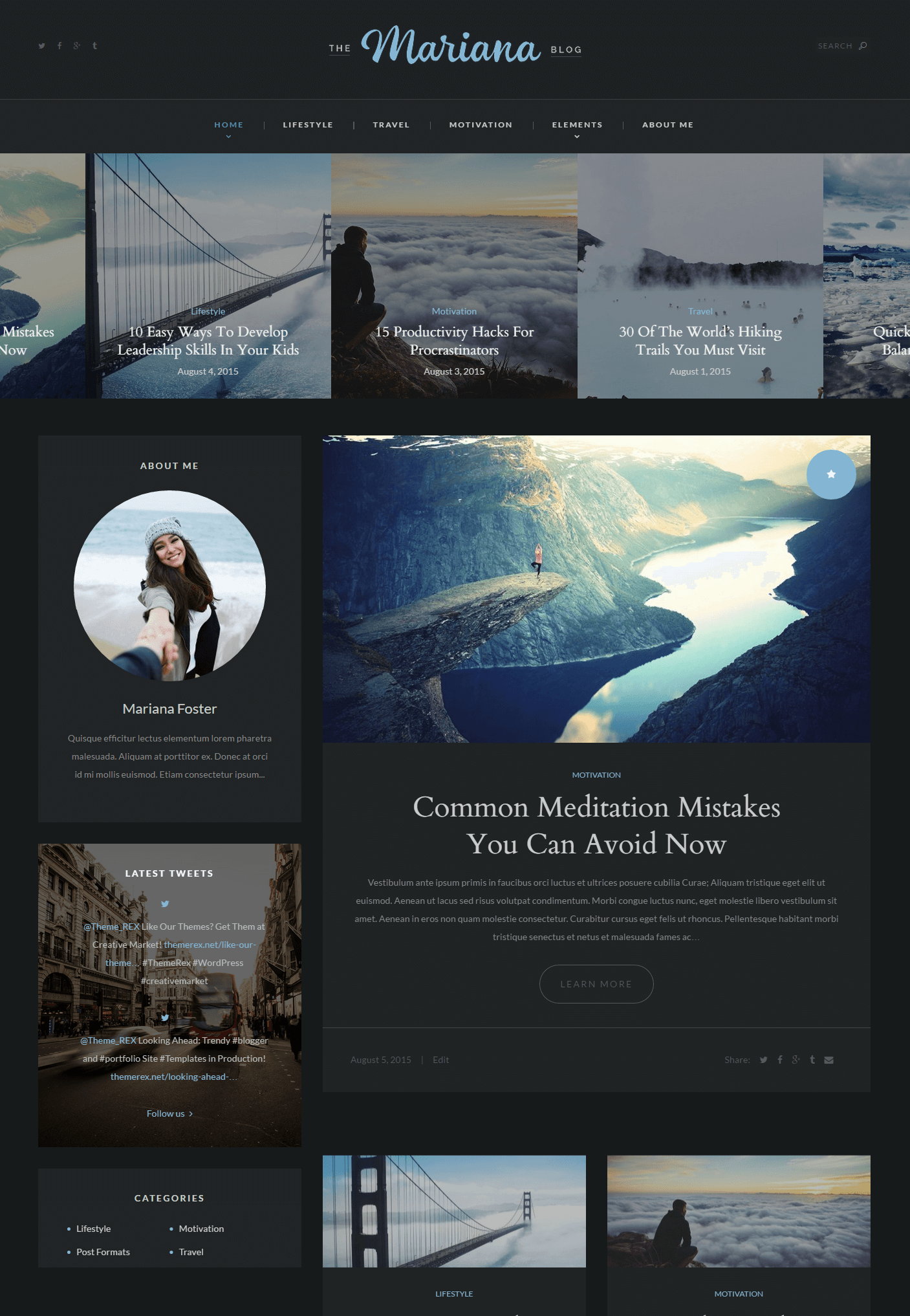
- Color scheme - enables Default (light) or Dark color scheme for your website (website background and background of content blocks). On the screenshot below you can see how the website looks if Dark color scheme is enabled:

- Links - to select the color of certain links and accented areas. On the example below you can see that the color of accented "Edit" and "Reply" buttons has changed:

Pressing on "Default" button will change the color to default selection.
- Links hover - to set the hover color for the same links and accented areas.

Now let's consider additional parameters of Advanced mode settings divided into three groups.
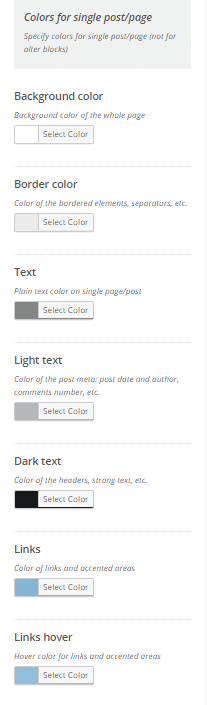
- Colors for single post/page - to specify colors for single post/page (not for alter blocks). It contains the following options:

- Background color - to select the background color of the page:

- Border color - to select the color of the bordered elements, separators, etc.
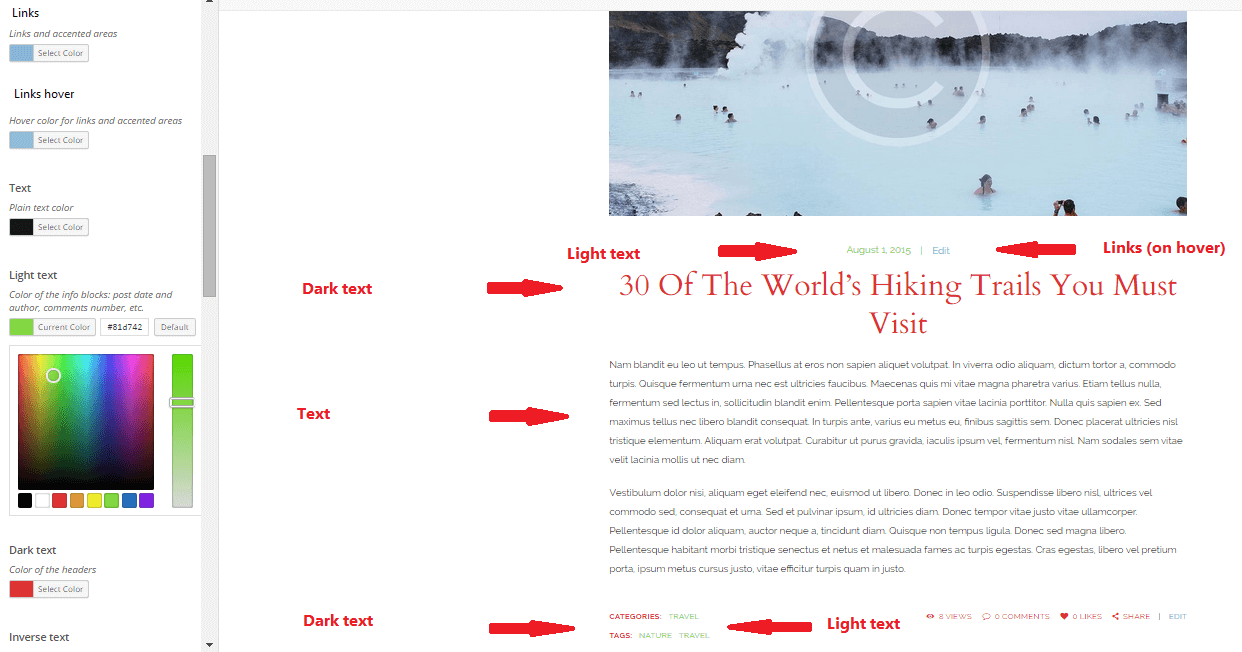
- Text - to select the color of the plain text of pages and single posts.
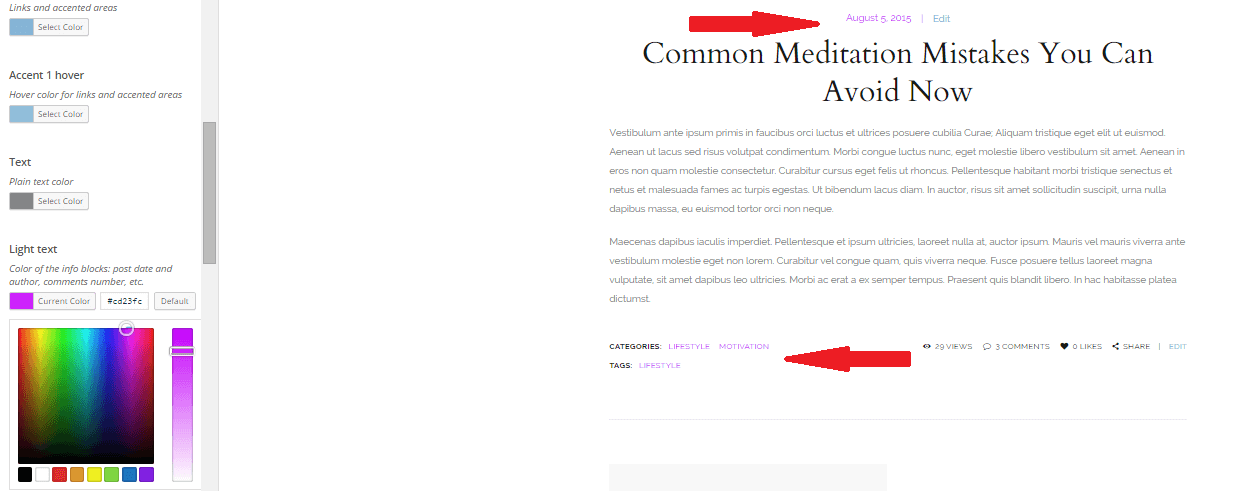
- Light Text - to select the color of post info blocks: post date, category, tags etc.
- Dark Text - to set the color for some headers, like post and post info titles. On the example below the text of widget headers has changed:
- Links - has the same function as in Simple settings.
- Links hover - has the same function as in Simple settings.


On the following screenshot you can see main post colors:

- Background color - to select the background color of the page:
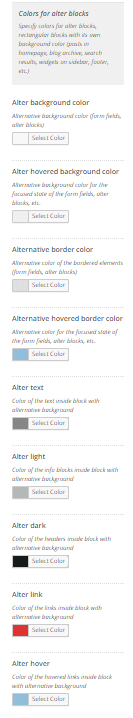
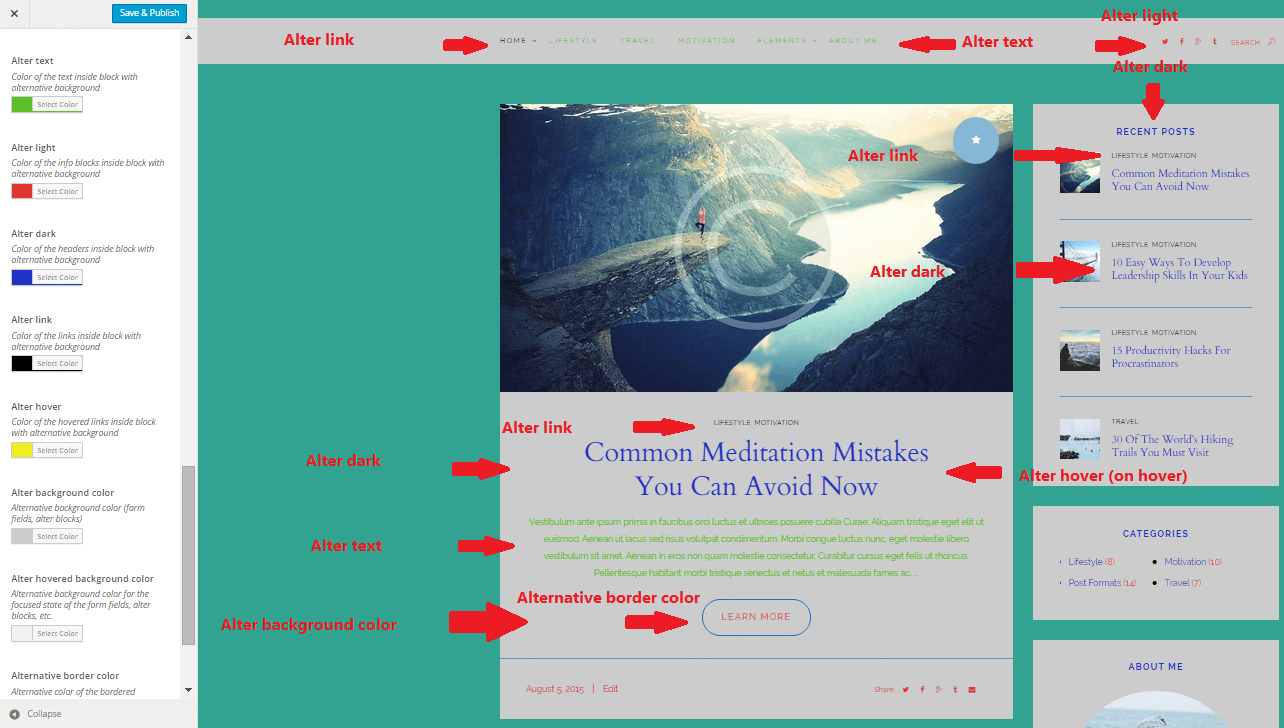
- Colors for alter blocks - this group of settings include "Alter" colors responsible for elements inside rectangular blocks with its own alternative background (posts in homepage, blog archive pages, search results, widgets on sidebar, footer, etc.):
- Alter background color - to select the alternative background color (for post blocks on homepage and blog archive pages, form fields, alter blocks, etc.).
- Alter hovered background color - to select the alternative color of the bordered elements (form fields, alter blocks like the border around "Learn more" button on homepage).
- Alternative hovered border color - to select the alternative color for the focused state of the form fields, alter blocks, etc. (the border around "Learn more" button on hover).
- Alter text - to select the color of the text inside blocks with alternative background (for post text on homepage and blog archive pages).
- Alter light - to select the color of the info blocks inside blocks with alternative background (for "Learn more" button, post info, social icons, tags text).
- Alter dark - to select the color of headers inside blocks with alternative background (post titles, widget titles).
- Alter link - to select the color of links inside blocks with alternative background (post titles, widget titles, categories).
- Alter hover - to select the color of hovered links inside blocks with alternative background (post titles, widget titles, categories on hover)
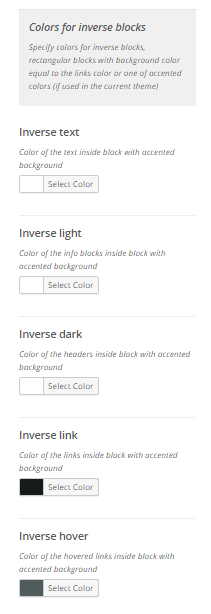
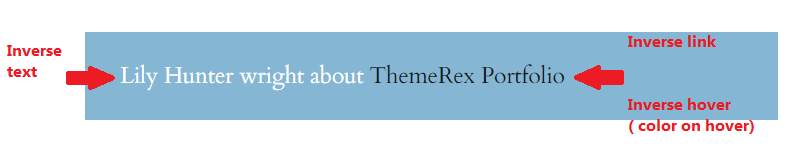
- Colors for inverse blocks - to specify colors for inverse blocks, rectangular blocks with background color equal to the links color or one of accented colors (if used in the current theme):

- Inverse text - to select the color of the text inside blocks with accented background (for example the color of numbers in pagination and calendar, color of icons in Socials widget).

- Inverse light - to select the color of info blocks inside blocks with accented background
- Inverse dark - to select the color of headers inside blocks with accented background.
- Inverse hover - to select the color of hovered links inside blocks with accented background (available in in post formats aside, sttaus, link)
- Inverse link - to select the color of the links inside block with accented background (available in in post formats aside, sttaus, link).
Here is the example of Aside post format where Inverse colors are applied:

- Inverse text - to select the color of the text inside blocks with accented background (for example the color of numbers in pagination and calendar, color of icons in Socials widget).

On the example below you can see how the page colors can be customized using this set of options:

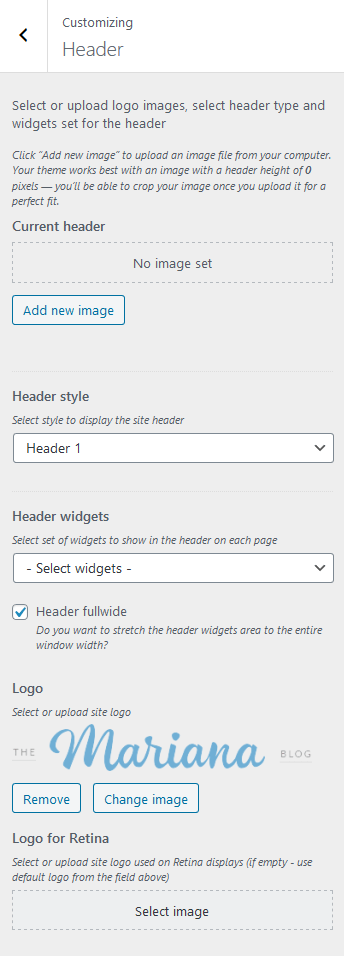
Header
Settings of this group allow you to manage an overall look and behavior of the header elements.

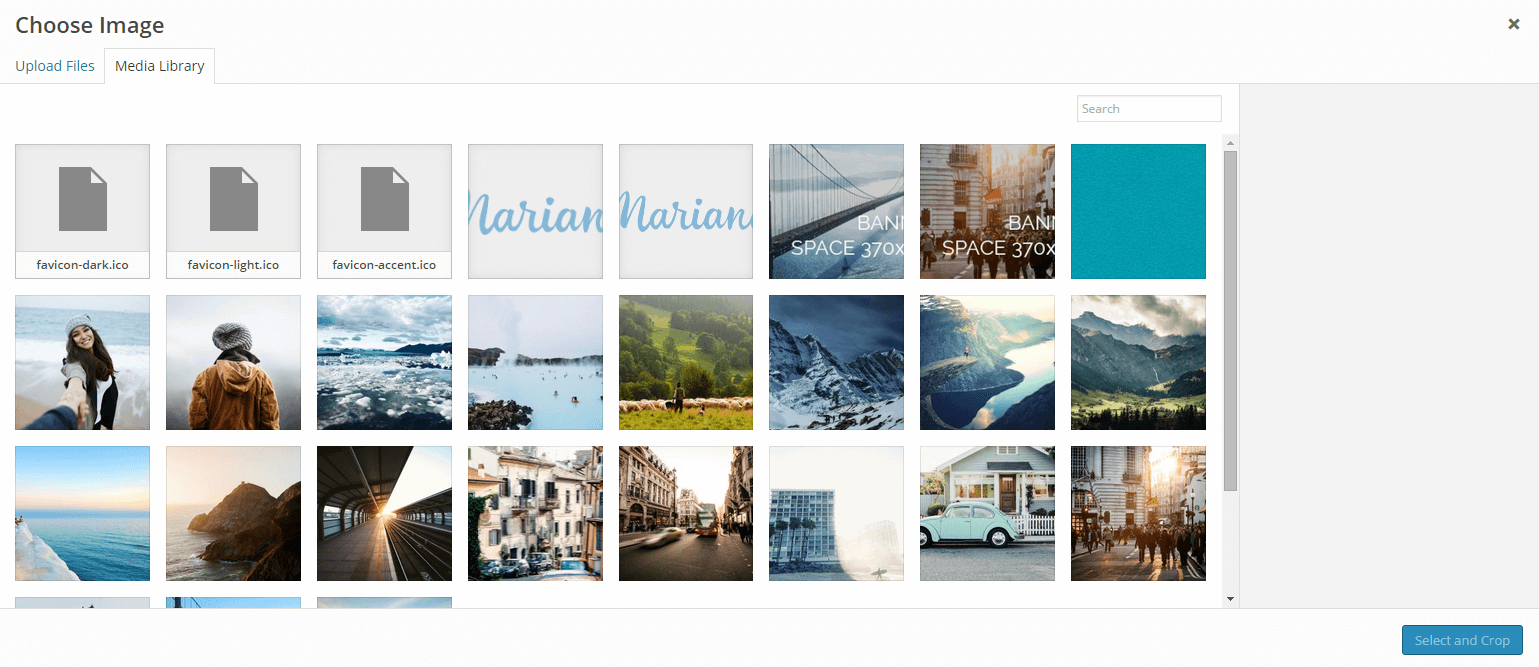
Just click on "Add new image" button and browse the image from the Media Library. Alternatively, you can upload it from your computer:

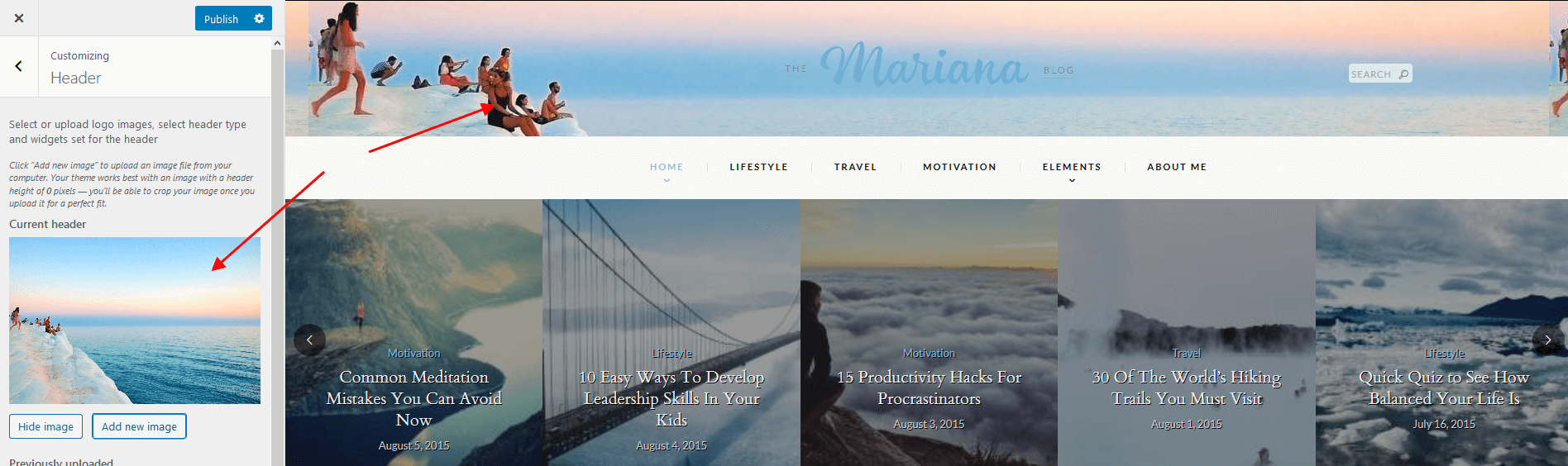
We have selected the header image on the screenshot below:

Available header style:
- "Header 1" style:

IMPORTANT: The header area is created via the Global Customize settings (Appearance > Customize). To manage the header area in available styles you should navigate to the .../wp-content/themes/mariana-blog/templates folder and edit the corresponding template file like header-1.php.
IMPORTANT: The social icons in the header area can be enabled/disabled in Appearance > ThemeREX Addons > Socials. Here you can specify the links (URLs) to your social profiles.
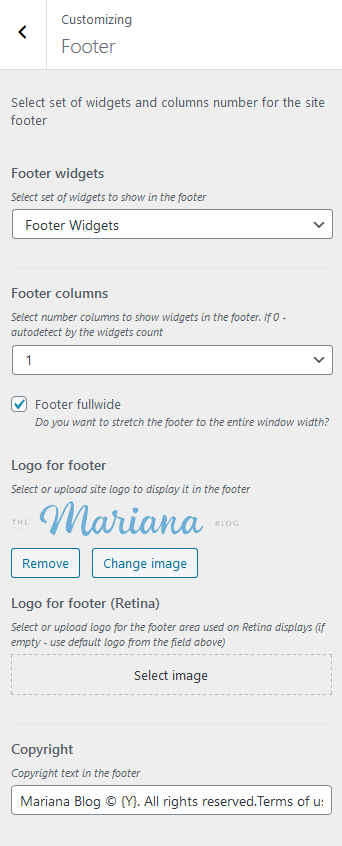
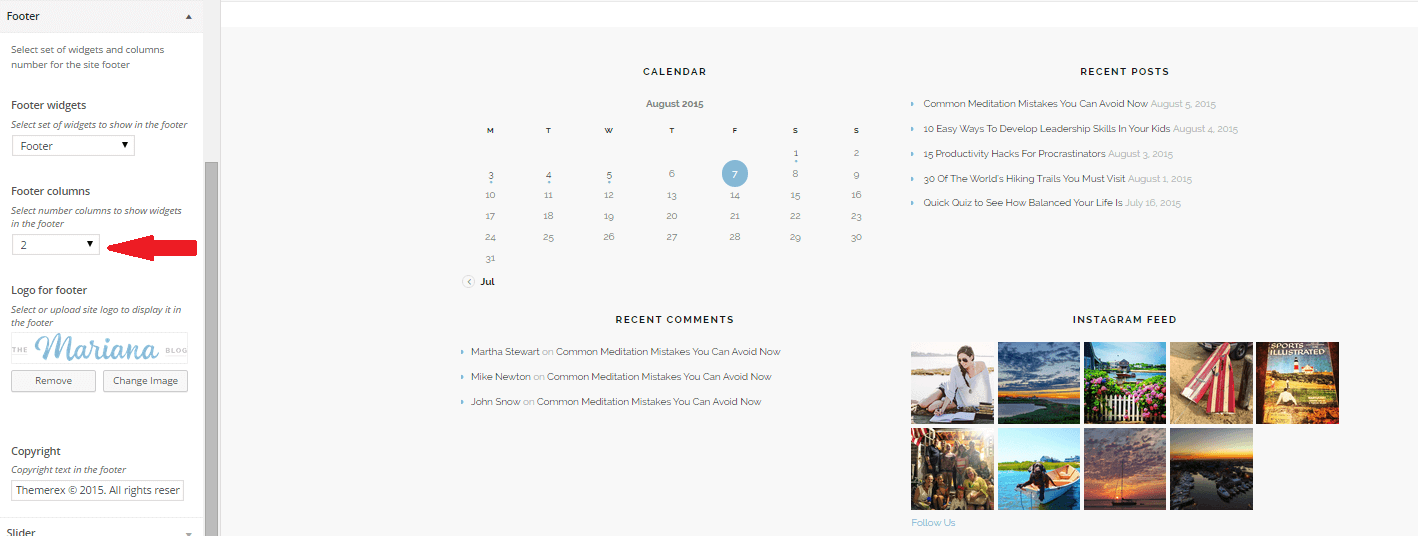
Header widgets
Select the necessary widget set to display it in the header area.
"Header fullwide" setting is responsible for stretching the header widgets area to the entire window width. You can customize the widgets in Appearance > Widgets section.
Logo
Logo image can be uploaded or selected from the Media Library.
Logo for Retina
Upload a double size logo image to make it look better on the Retina displays.
Widgets
Widgets are the blocks of content that can be placed into specifically designed widget areas.
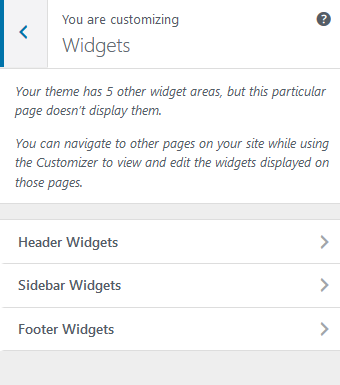
Depends on the selected page that is available for editing with Customizer's tools you can notice a different kind of widgets sets included to a particular page.

If you expand this widget set, you will be able to:
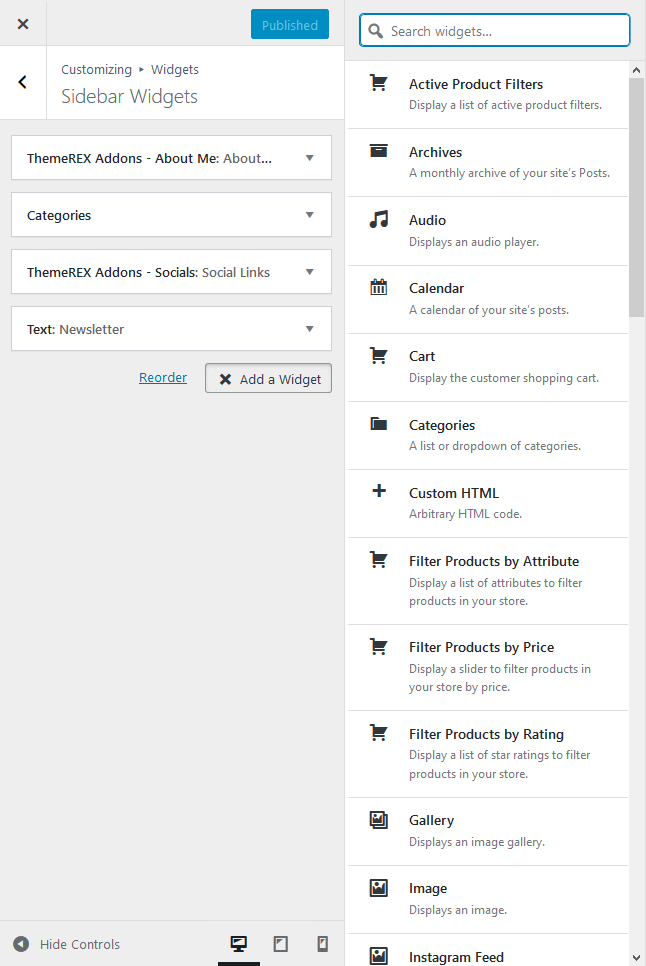
- Add a widget: just click on "Add a widget" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using 3 icons:
- Move - allows you to move the widget to another sidebar.
- Down - the widget will be moved down.
- Up - the widget will be moved upwards.

After you reorder the position of widgets in the sidebar, click on "Done" button at the bottom.
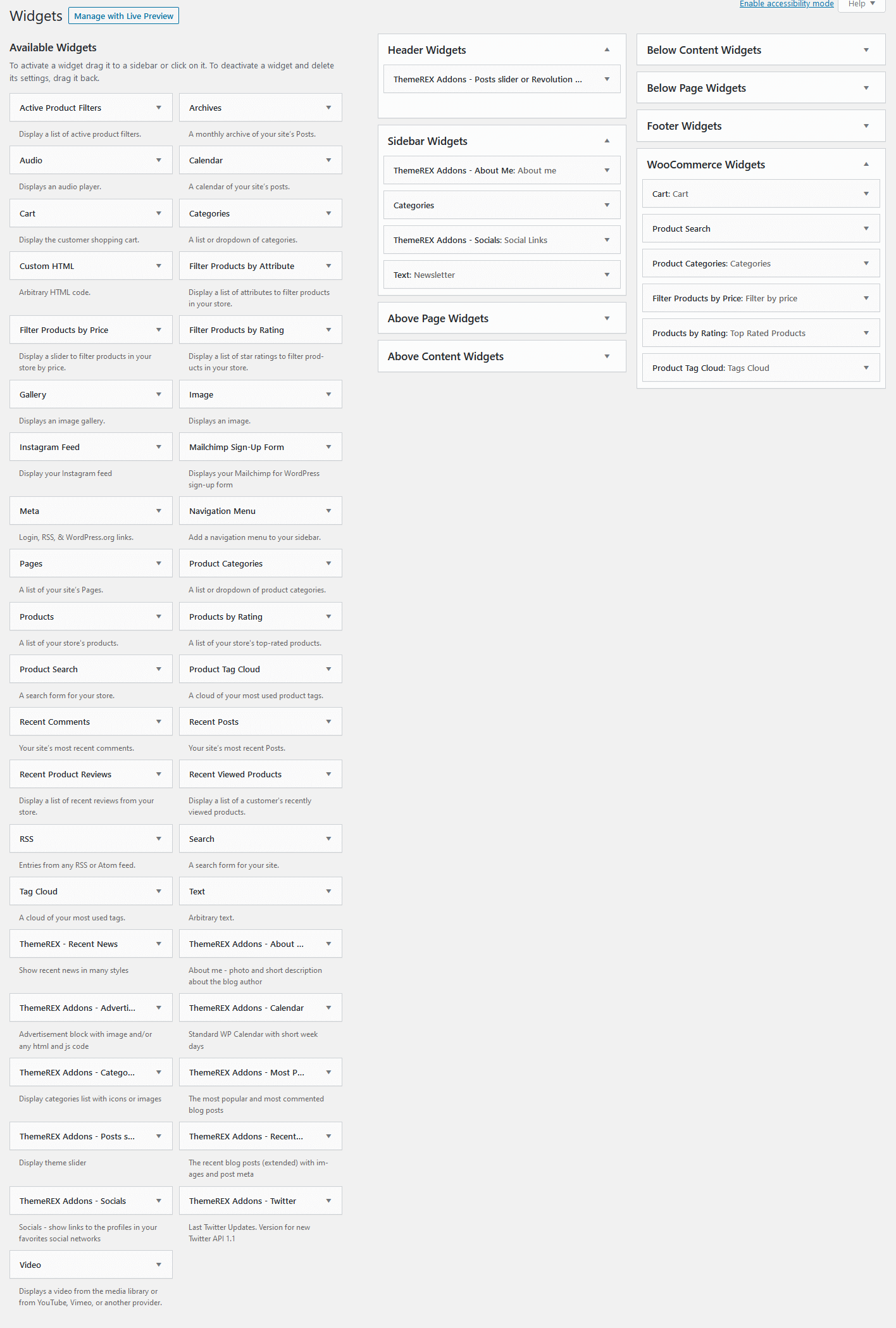
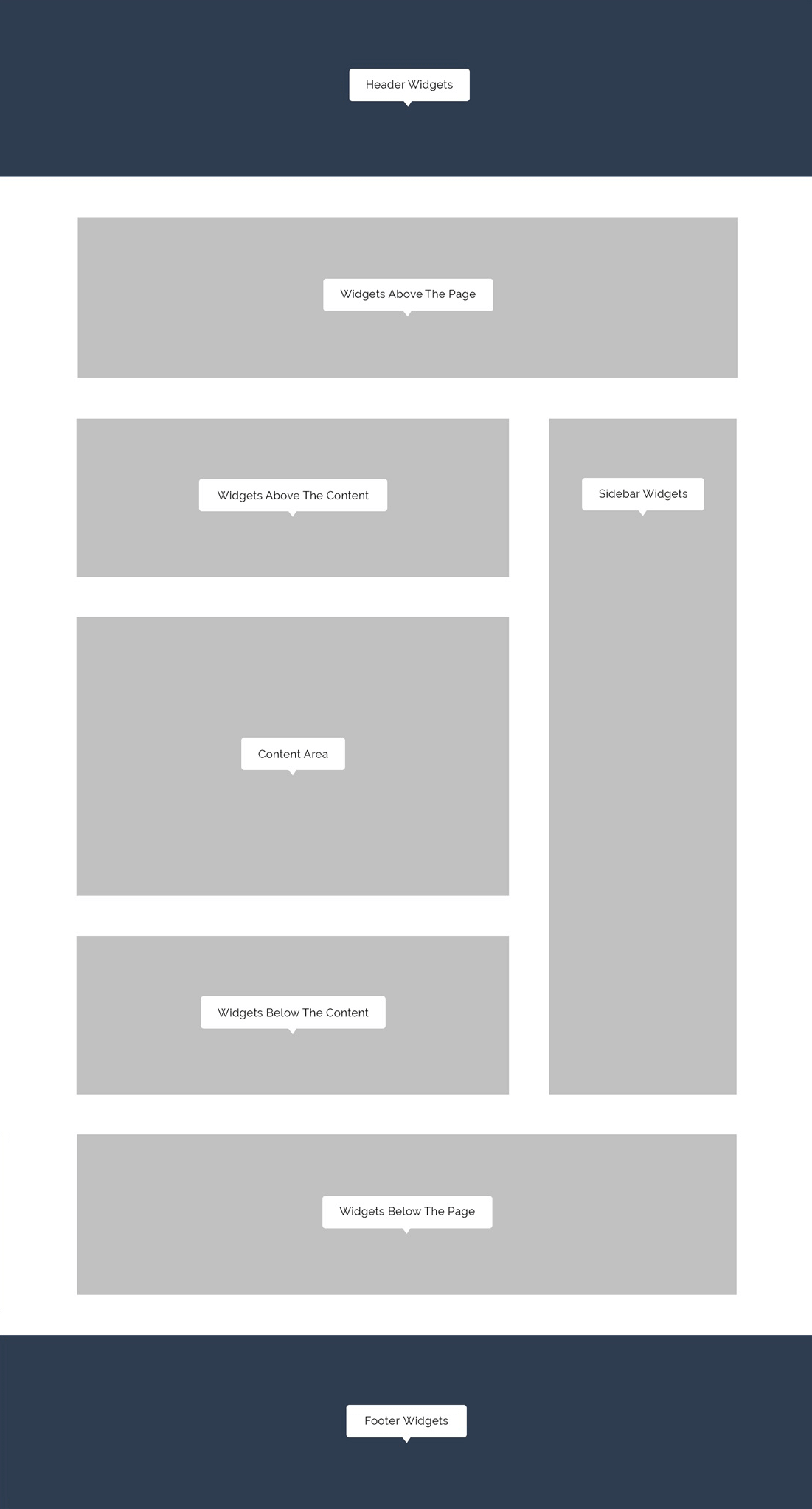
Moreover, our theme provides a few Custom Widget sets that are available through Appearance > Widgets section as well as a few more additional locations that allow displaying the necessary widgets almost anywhere on the page. Check the schematic screenshot below for more information. You can add/disable widgets in Appearance > ThemeREX Addons > Widgets section.


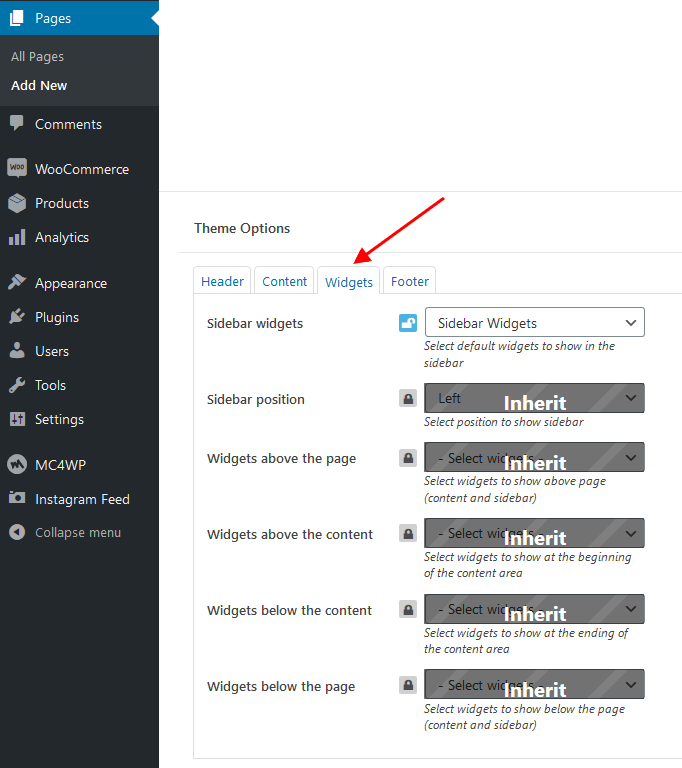
You can assign any Custom widget (Widget area) to the page in the Theme Options section on a particular page.

Custom widgets
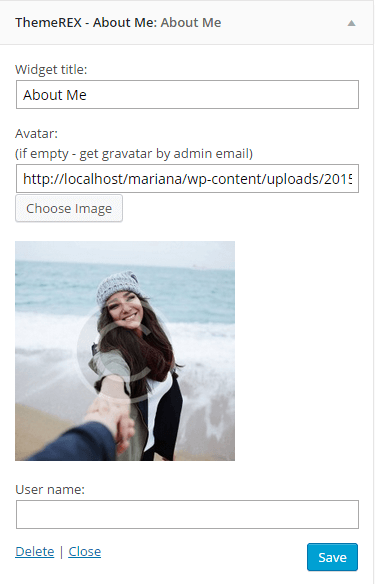
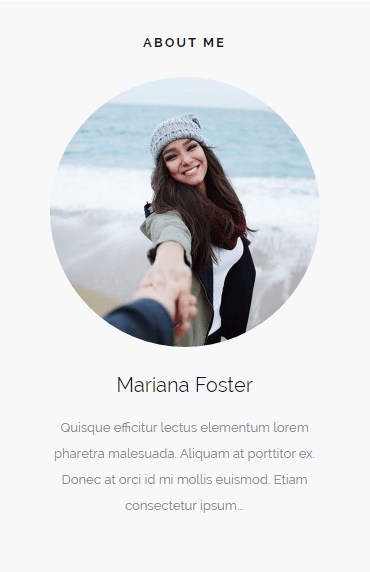
- ThemeREX - About Me: Displays the photo and description of the website admin:
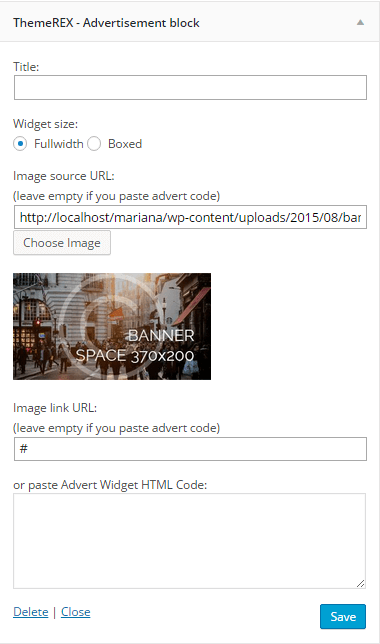
- ThemeREX - Advertisement block: Used to insert advertising banners - images with links or arbitrary HTML-blocks. IMPORTANT: Be careful to use extraneous HTML-code not to disrupt the design of the page.
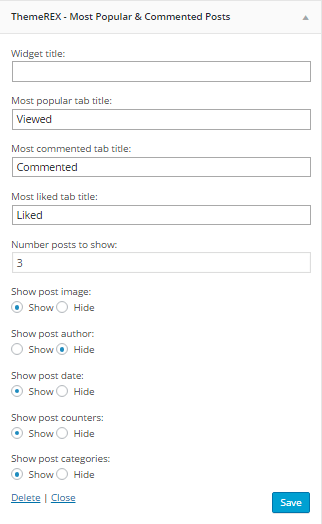
- ThemeREX - Most Popular & Commented Posts: Displays the most visited, most commented and most liked articles.
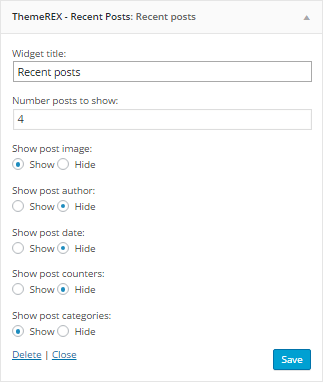
- ThemeREX - Recent Posts: Displays the most recent posts. Unlike the standard widget, it can display a post featured image, author name, comments, post counters and post category if you enable these options.
- ThemeREX - Socials: Shows the links to social network profiles. The social icons inherit the links (URLs) to your social profiles specified in the Appearance > ThemeREX Addons > Socials tab.
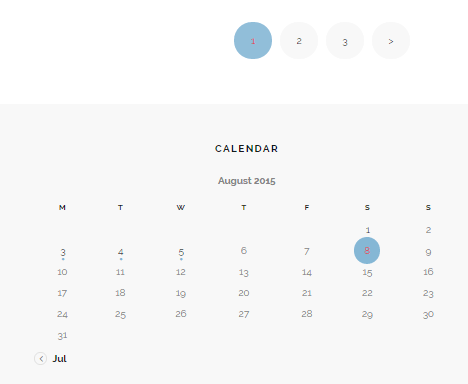
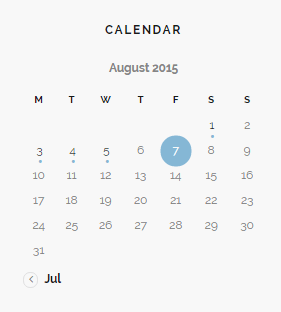
- ThemeREX - Calendar: A standard WP Calendar showing the current date and the days with available daily archives (posts).
- ThemeREX Addons - Categories list: Shows the list of available post categories.
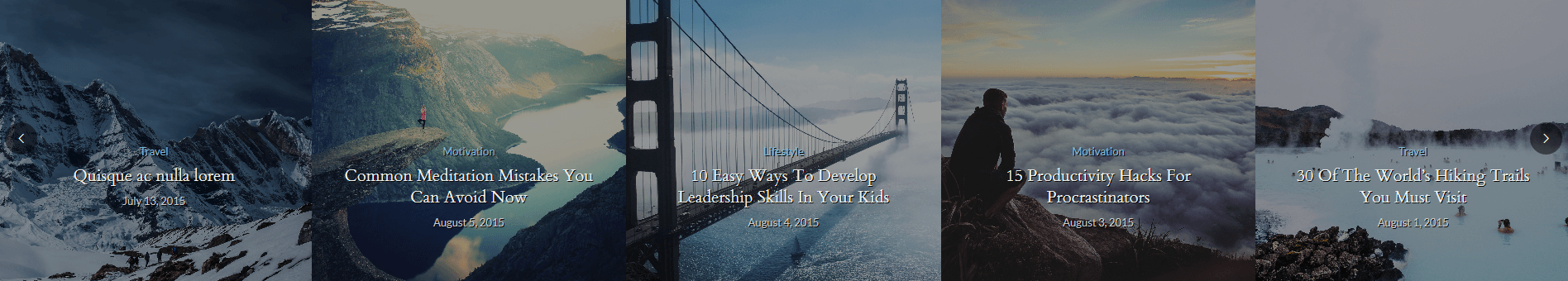
- ThemeREX Addons - Post Slider: Displays the slides via Posts (Swiper) Slider.
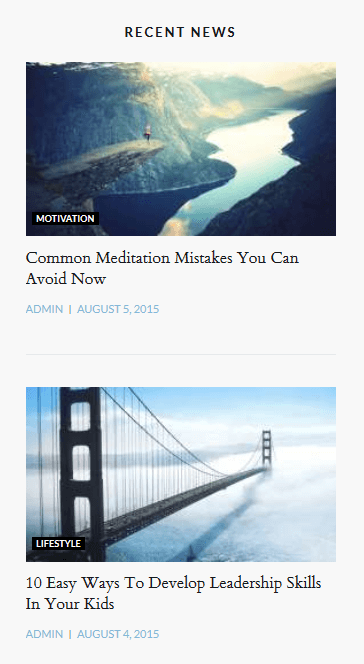
- ThemeREX - Recent News: Displays the most recent news.
- ThemeREX - Twitter: Shows latest tweets from Twitter account.
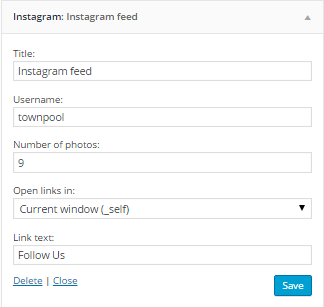
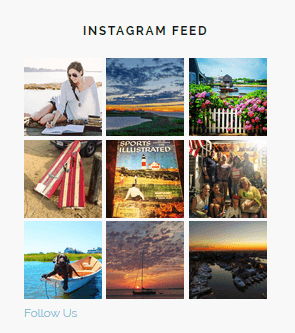
- Instagram photos: Shows photos from Instagram account. IMPORTANT! You need to install plugin Instagram widget plugin before using this widget.
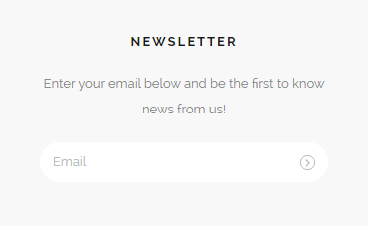
- Mailchimp SignUp form: Allows you to add subscribers to your MailChimp lists. Mailchimp for WP plugin should be installed to use this widget.
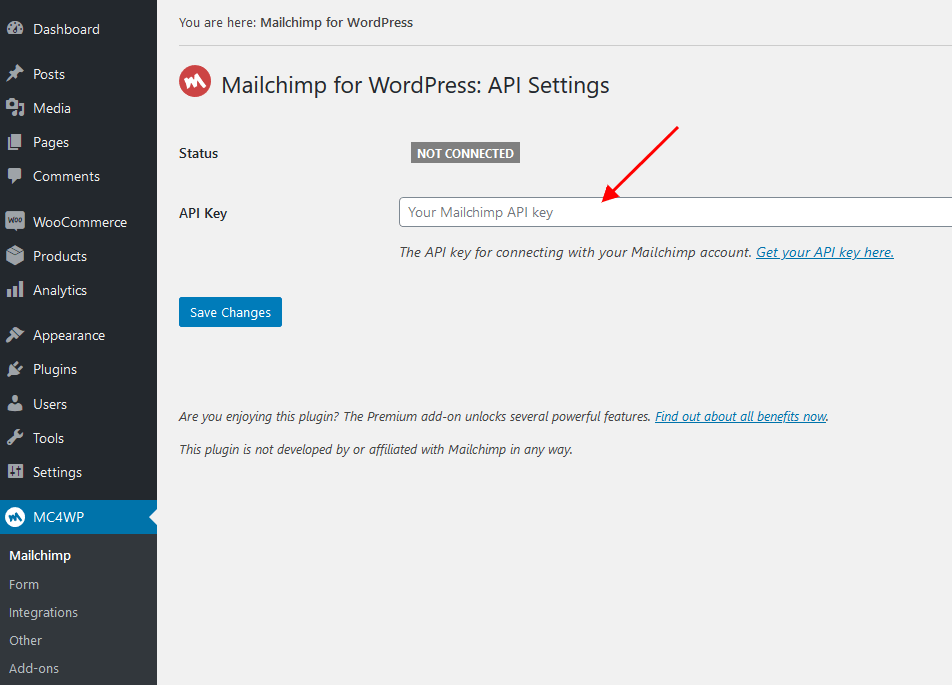
- Navigate to MC4WP in your WordPress admin and enter your MailChimp API key. To do that you should be registered at Mailchimp website:

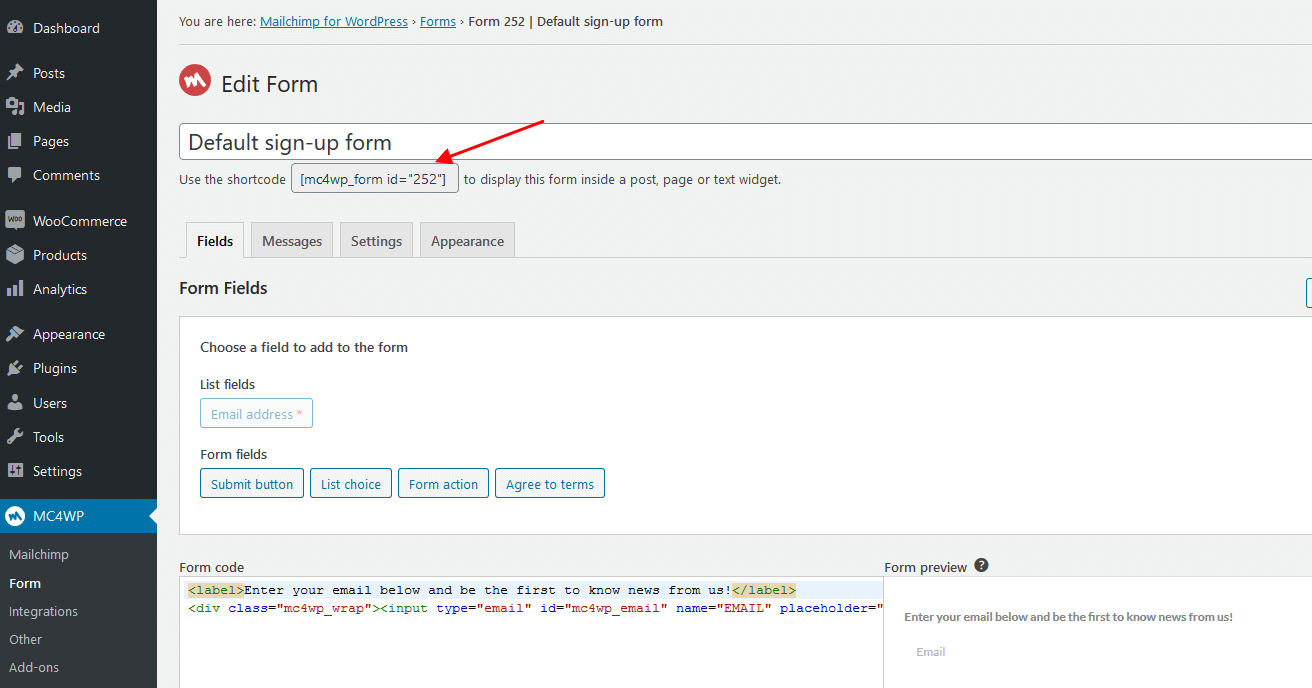
- Open MC4WP (WP Dashboard) - Form and fill in Form mark-up. You can see the code for the demo form on the screenshot below:

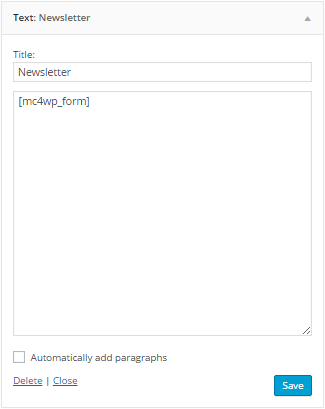
- Copy the shortcode you see on the same screen, and paste it to the Text widget created in Appearance - Widgets:




This is how the widget looks on frontend:








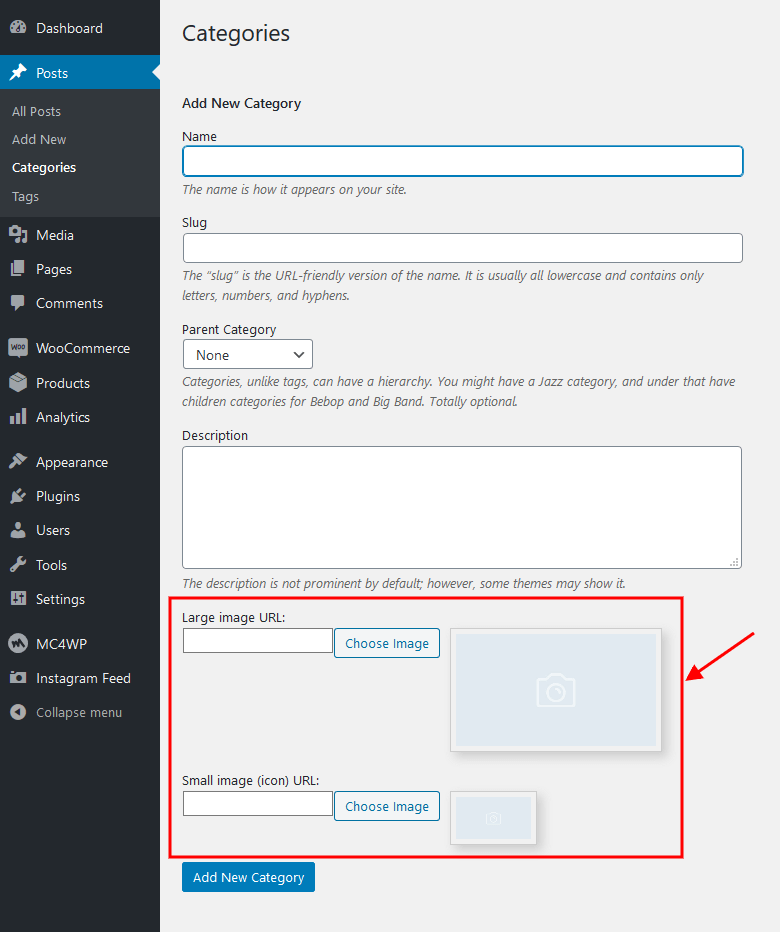
You can add the thumbnails in Posts (WP Dashboard) > Categories section.
Use "Large image" option for "Style 2" and "Small image" option for "Style 1" of widget's output.






In order to configure your Mailchimp widget, please follow these steps:
If all these steps are done, you will get the following block in one of your sidebars, where the users can sign up for newsletter:

WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plugin is installed). The single products can be added/customized in WordPress Dashboard Menu > Products.

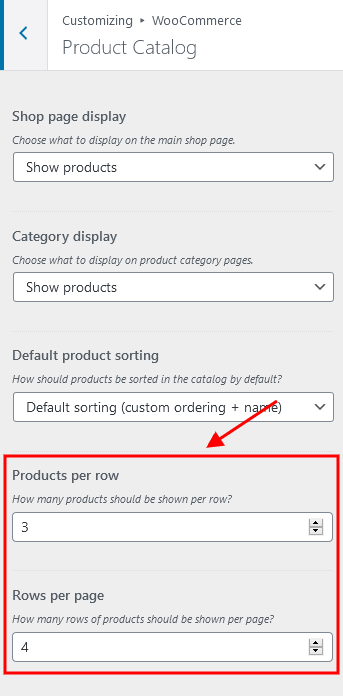
The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".

Additional CSS
Settings of this group allow you to specify additional custom styles.

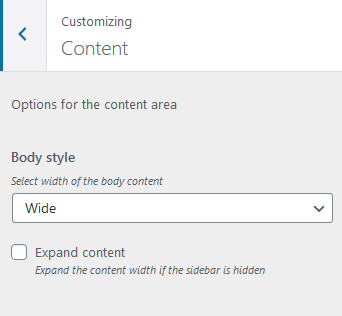
Content
Body Style options allow you to choose the way the page is displayed selecting the width for the website body content.

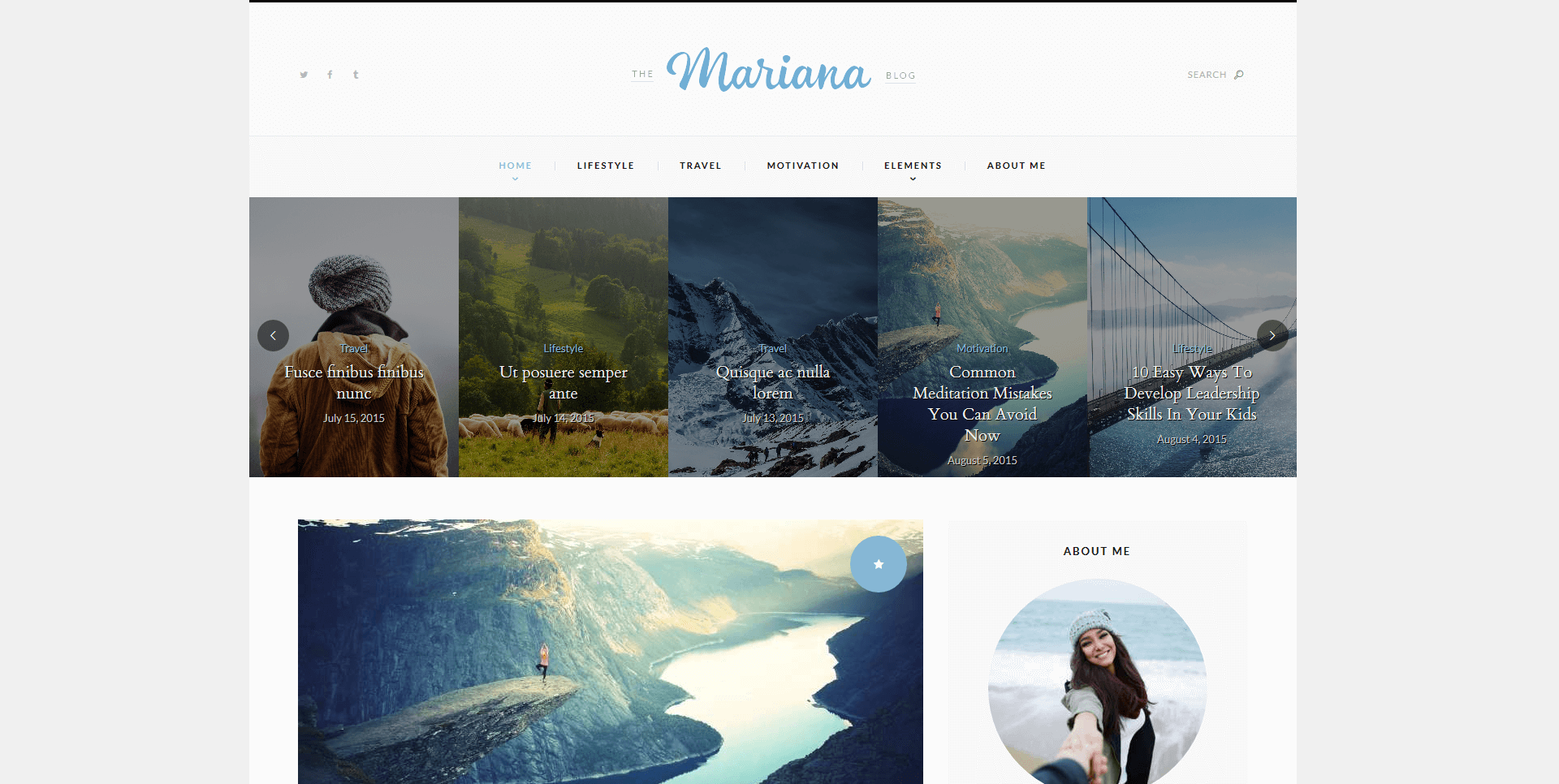
- Boxed - page body is located in the zone of limited screen width, and you can see the background image behind it:
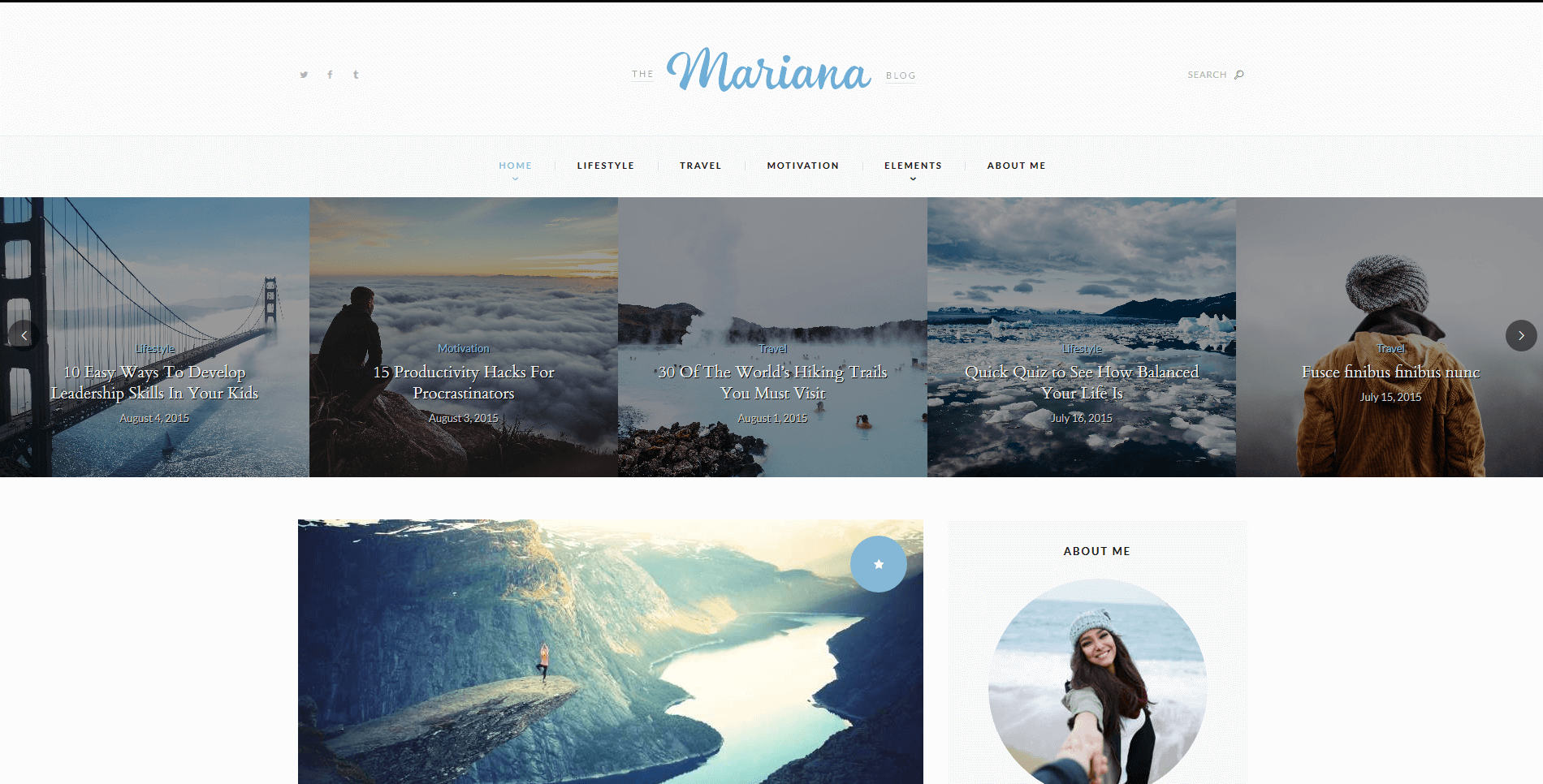
- Wide - page body occupies the entire screen width (background image is not seen behind it), and the content is placed in the area of limited width, in the center of the screen:
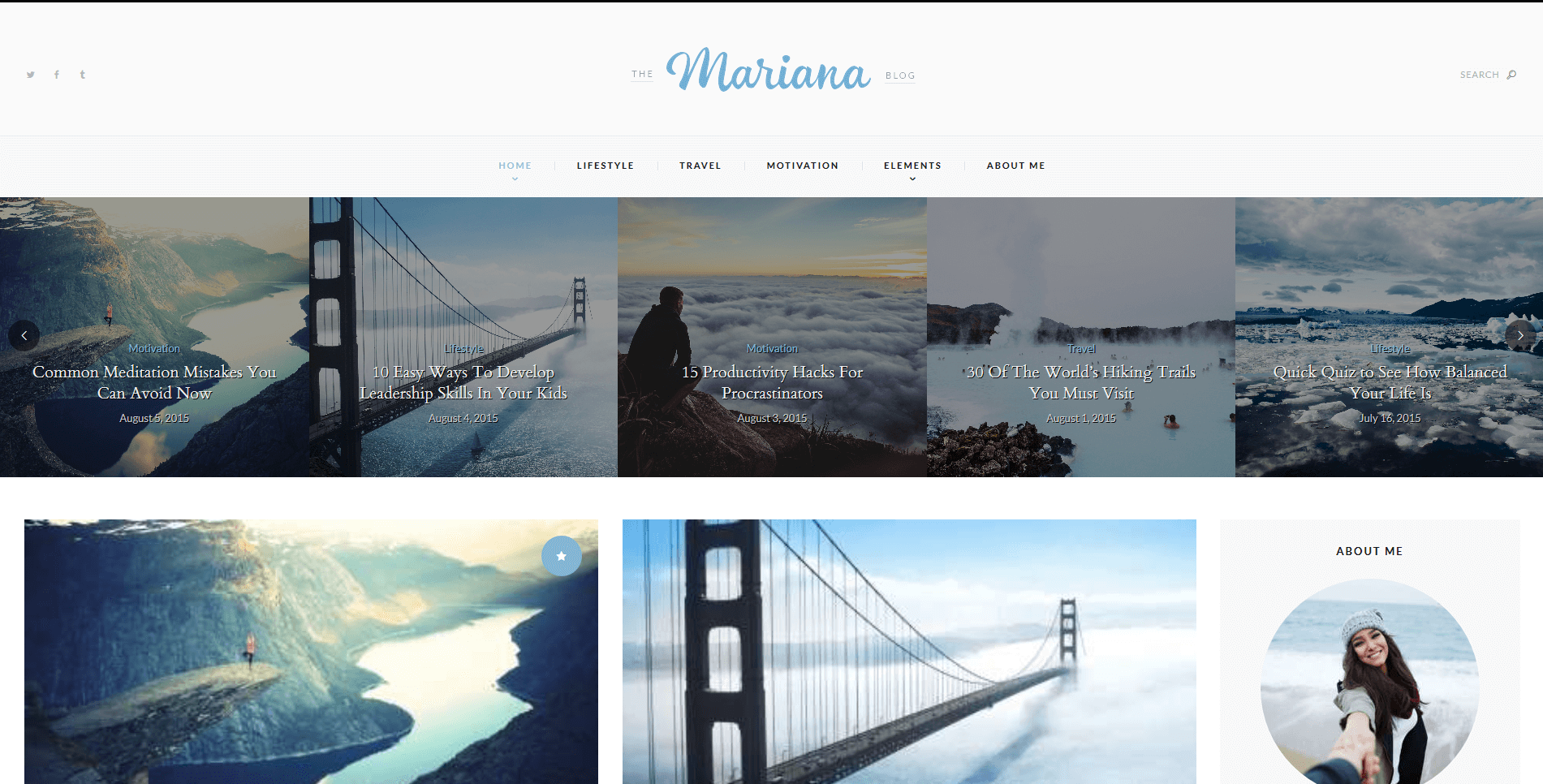
- Fullwide - page body occupies the entire screen width (background image is not seen behind it), the content is stretched to the entire screen with small indents off the window edges:



"Expand Content" setting allows you to expand the pages content, if the sidebar is hidden.
Homepage
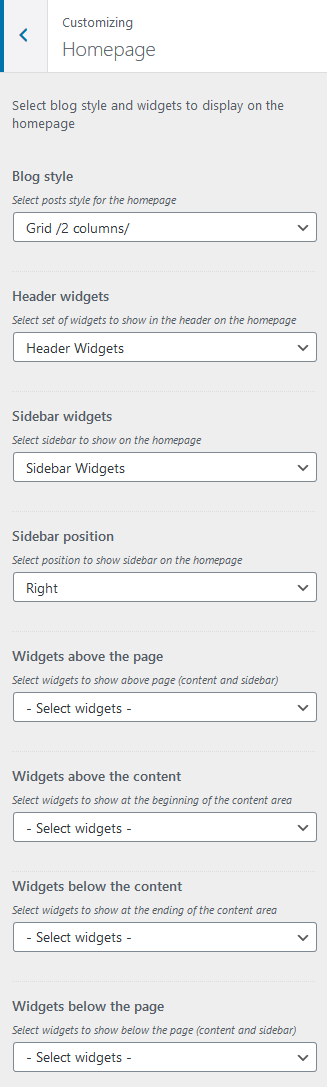
Settings of this section allow you to manage homepage style and sidebar.

Blog style:
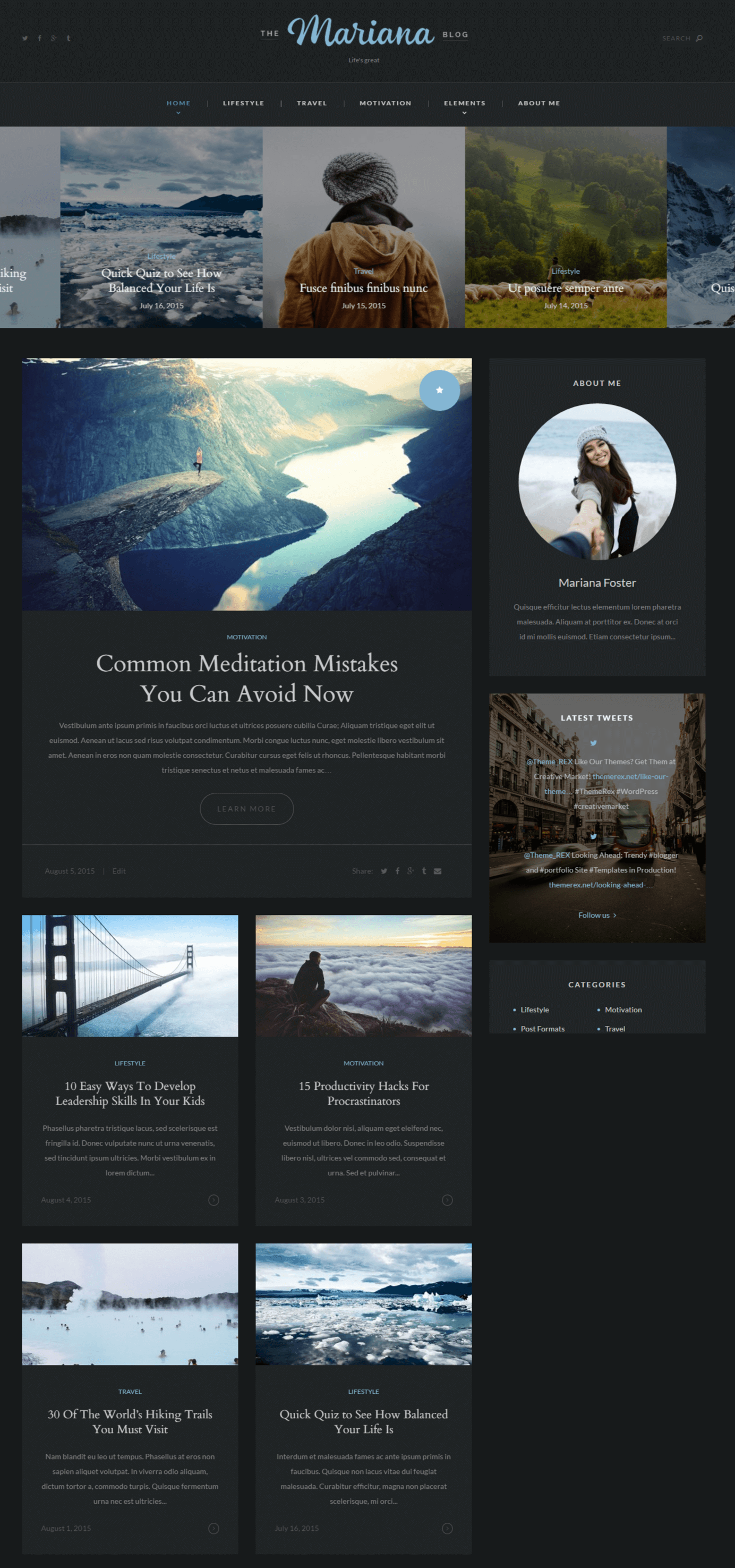
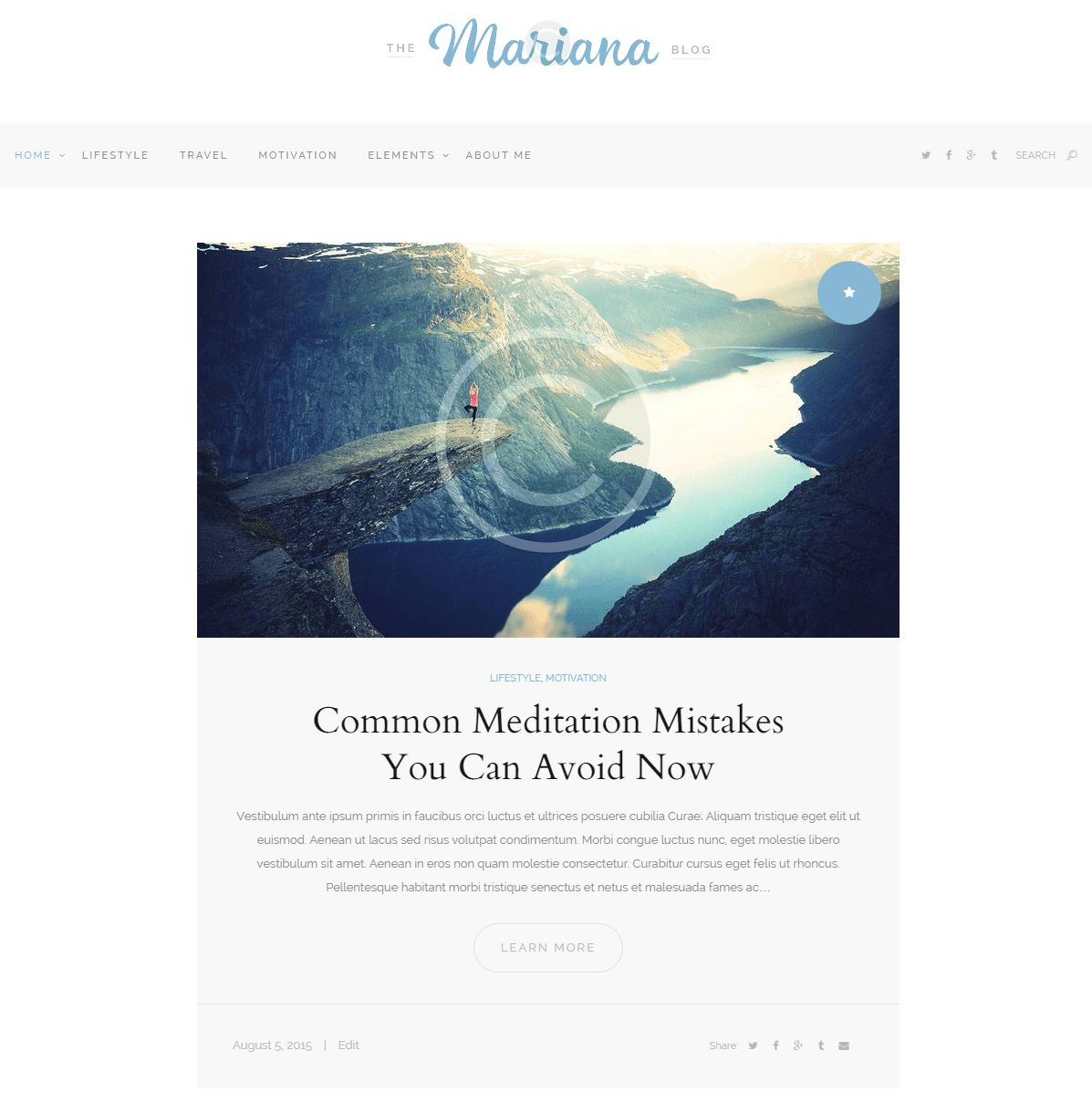
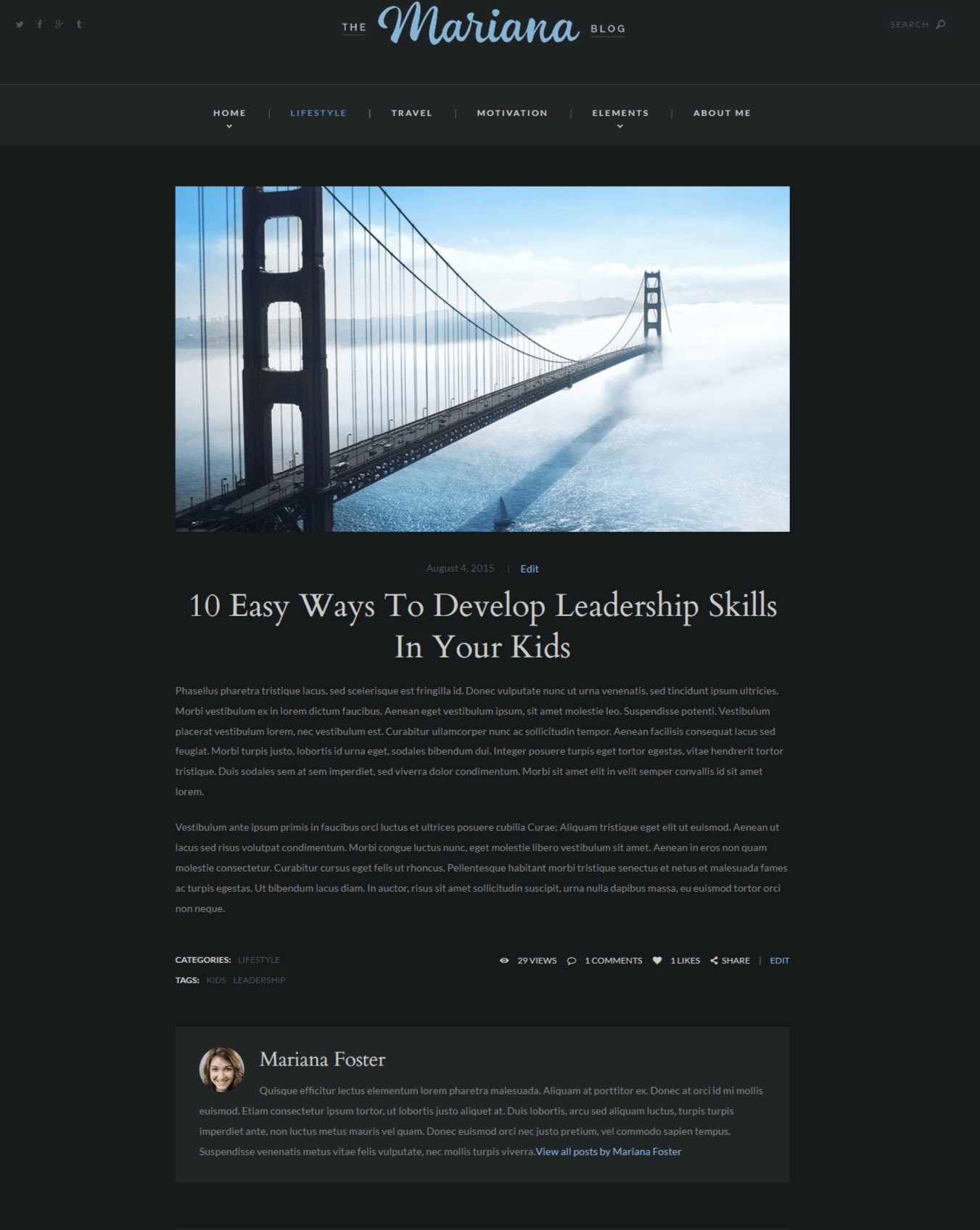
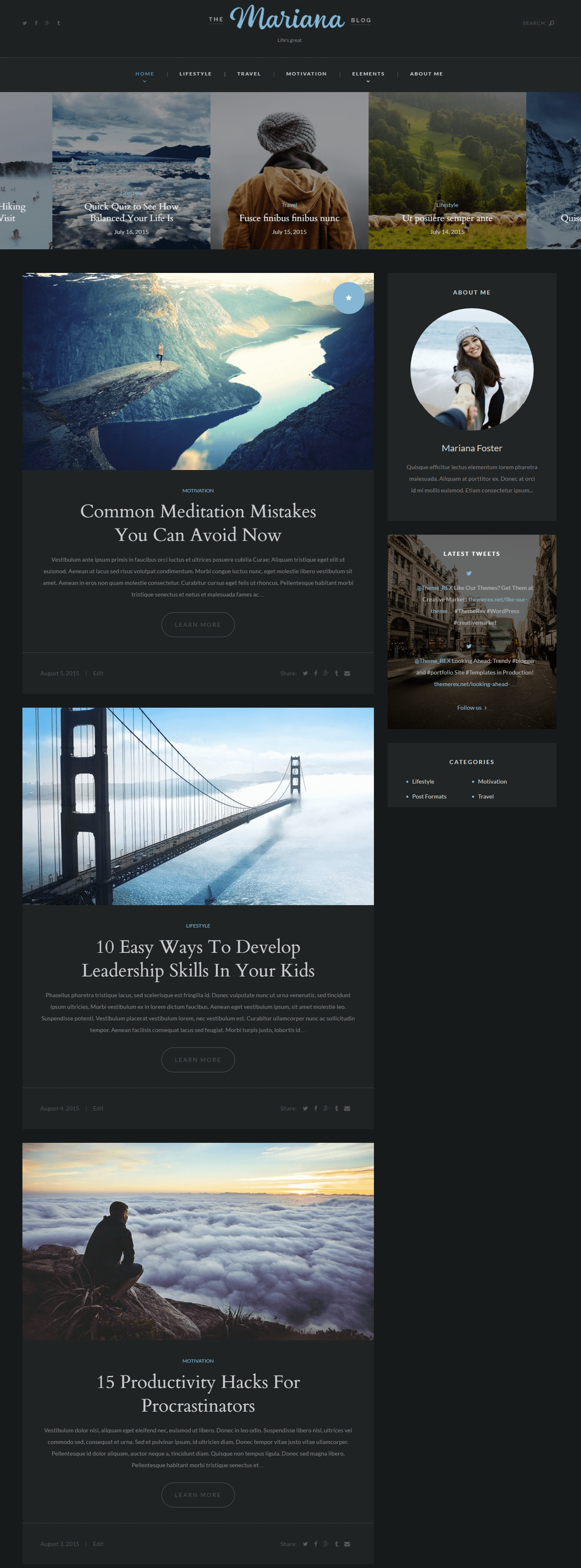
- Excerpt: the posts will contain the featured image, a small excerpt from the post content and "Learn More" button:

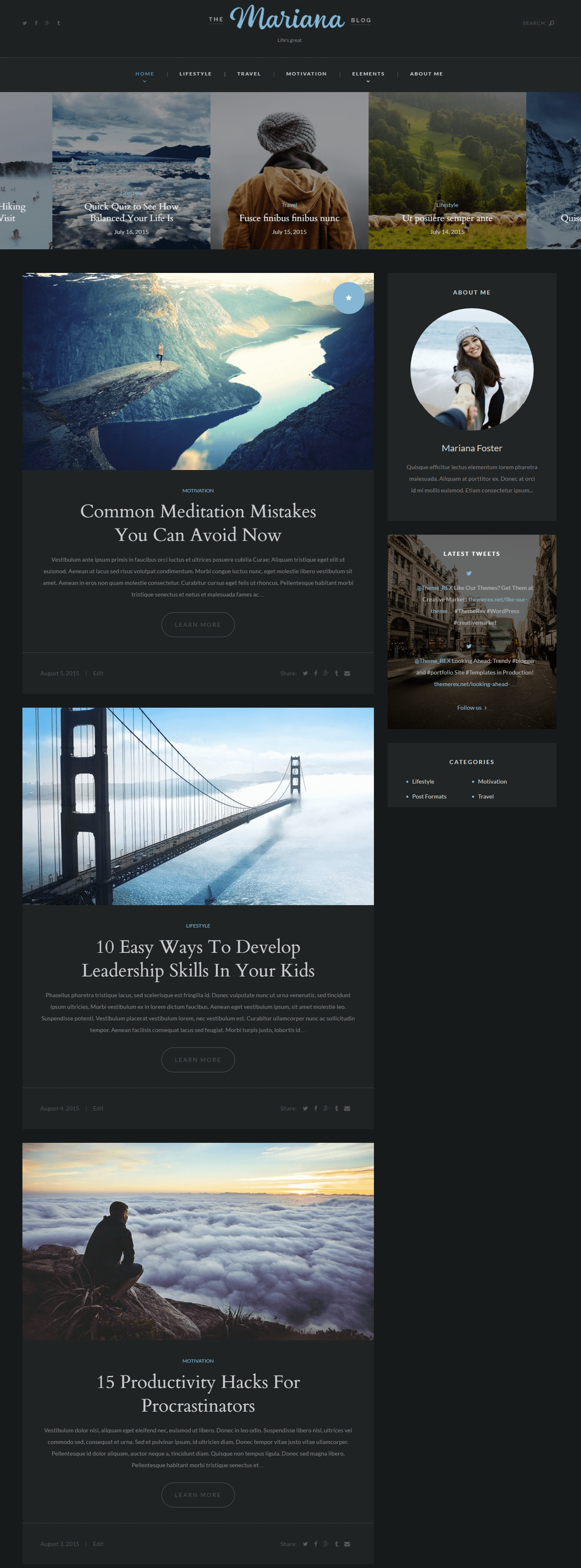
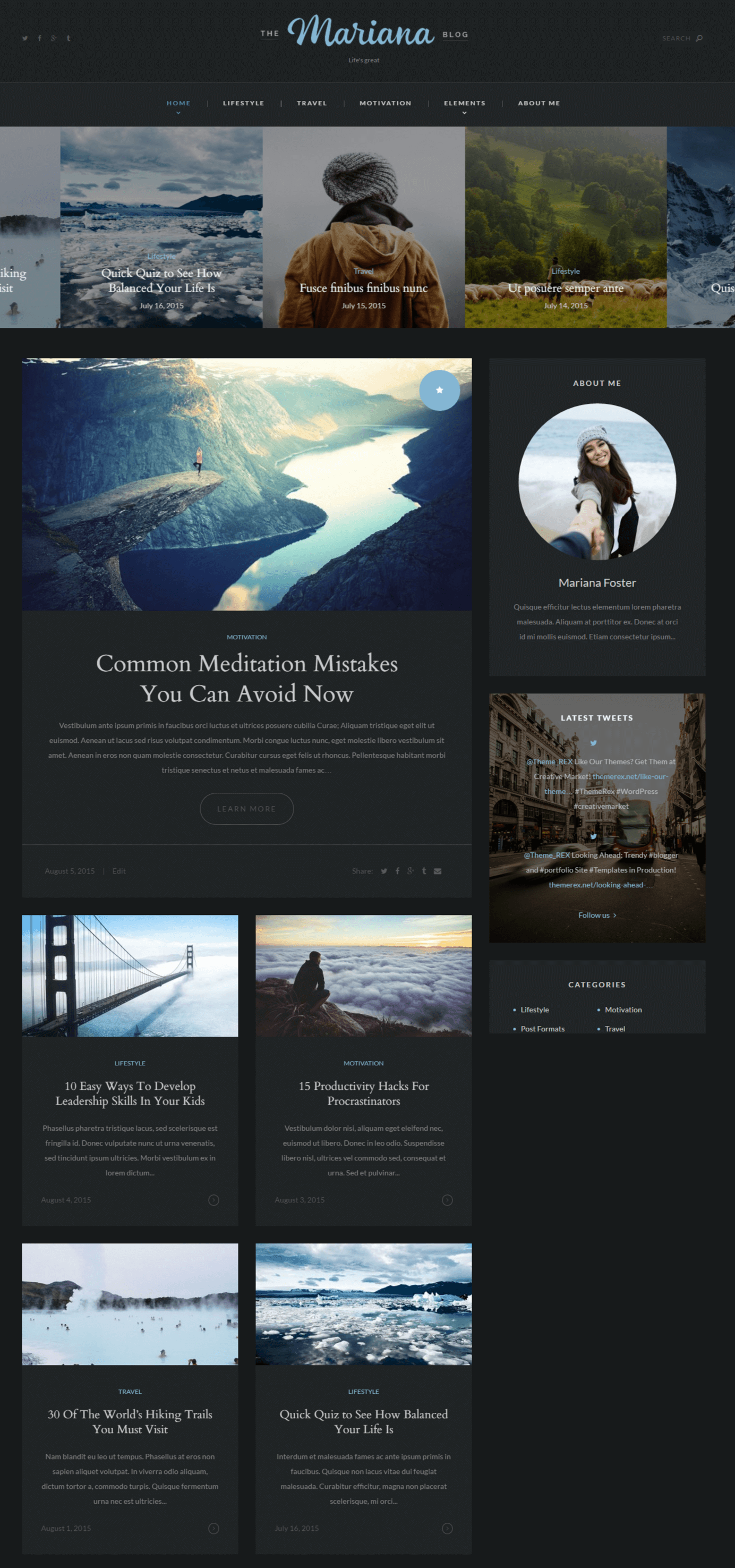
- Grid /2 columns/: the first post will look the same as in the "Excerpt" style, the rest posts will be displayed in 2 columns:

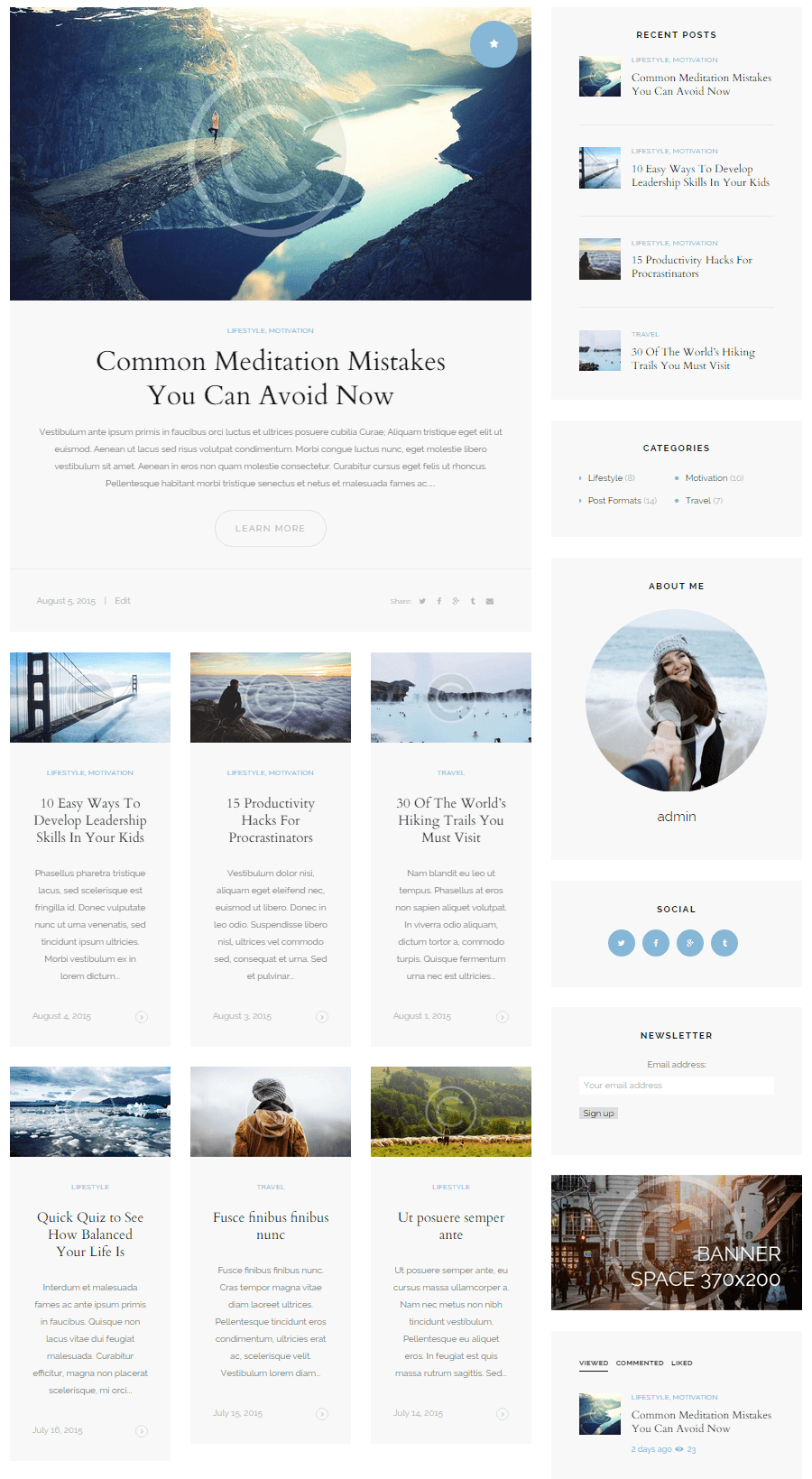
- Grid /3 columns/: the first post will look the same as in the "Excerpt" style, the rest posts will be displayed in 3 columns:

Header Widgets
This setting allows specifying header widgets. The widgets can be managed in Appearance > Widgets.
Sidebar Widgets
Here you can decide whether you want to have a sidebar on the homepage and which one. The widgets can be managed in Appearance > Widgets.
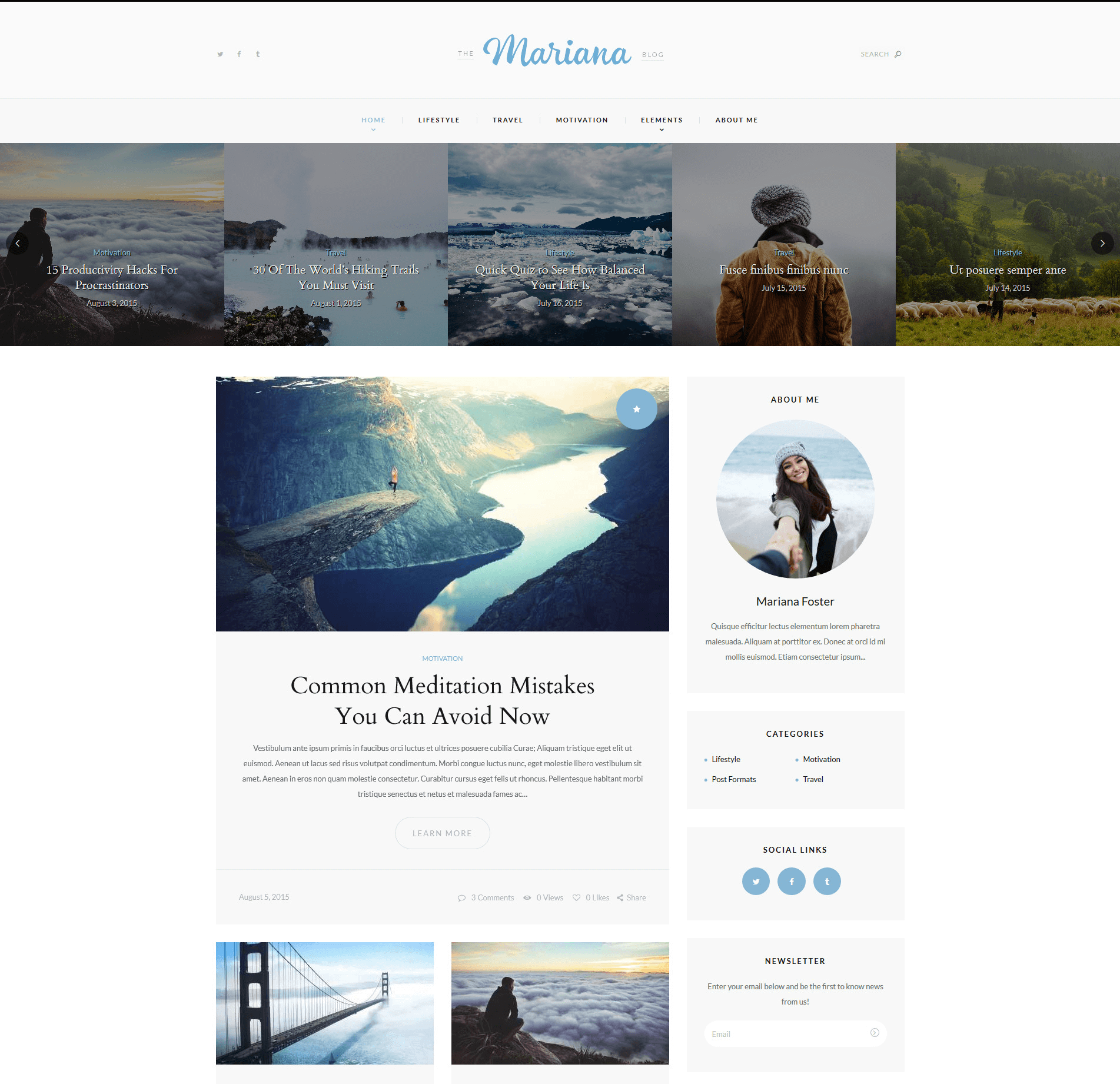
- Select Widgets: if the sidebar is not selected, it will not be displayed on the website. The content area will be moved to the center:

Sidebar Position
You can choose whether you want to have sidebar on the right or on the left on the page.
- Right - the sidebar is located on the right of the content.
- Left - the sidebar is located on the left of the content.


Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
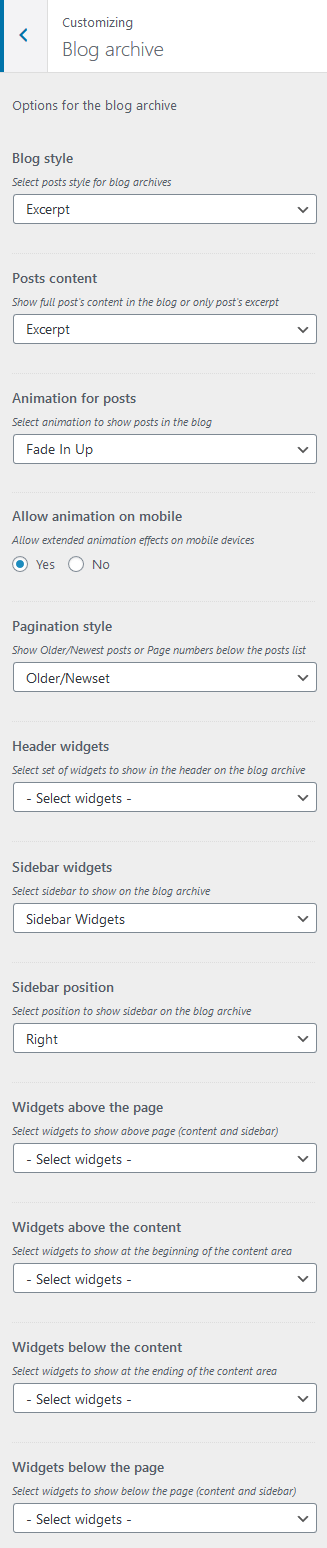
Blog Archive
This section allows you to control the layout and style of your blog archive pages such as a blog stream page and category pages.
Please check this video tutorial for more information on how to customize the Posts pages.

Blog style: you may choose if you want to show the page in Excerpt style, Grid /2columns/, Grid /3columns/ - exactly the same as for the Homepage.
Post content : here you can specify if you want to show only a small passage of post text - Excerpt with "Learn more" button or post Full text. "Excerpt" option is selected by default, if we switch to "Full text", the post will look like this:

Animation for posts : this setting sets the animation effect for posts on the blog archive pages.
Allow animation on mobile: allows extended animation effects on mobile devices.
Pagination style is shown at the bottom of the blog archive pages:
- Page numbers

- Older/Newer

Header Widgets
This setting allows specifying header widgets. The widgets can be managed in Appearance > Widgets.
Sidebar Widgets
Here you can decide whether you want to have a sidebar on the homepage and which one. The widgets can be managed in Appearance > Widgets.
- Select Widgets: if the sidebar is not selected, it will not be displayed on the website. The content area will be moved to the center:
Sidebar Position
You can choose whether you want to have sidebar on the right or on the left on the page.
- Right - the sidebar is located on the right of the content.
- Left - the sidebar is located on the left of the content.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
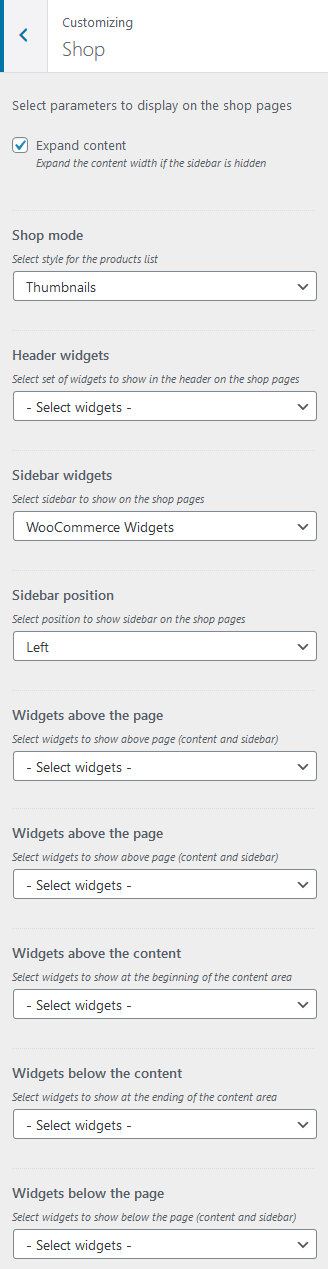
Shop
Here you can manage an overall look and behavior of shop-related pages.

Expand content
In case there is no sidebar on the page, the content will occupy the sidebar area.
Shop mode (for shop pages only)
This setting allows you to display products' lists in 2 different styles: Thumbnails & List.
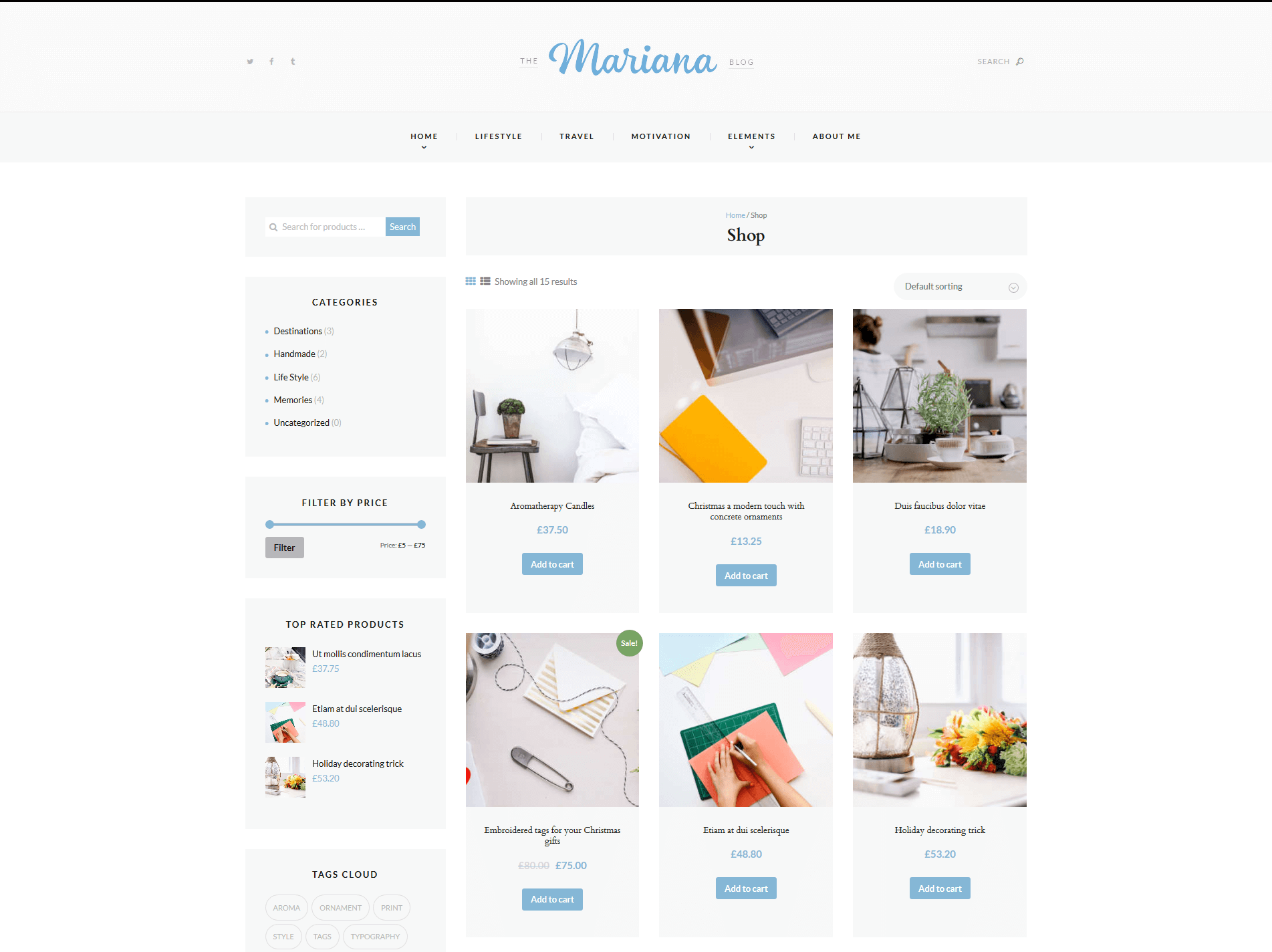
Thumbnails mode

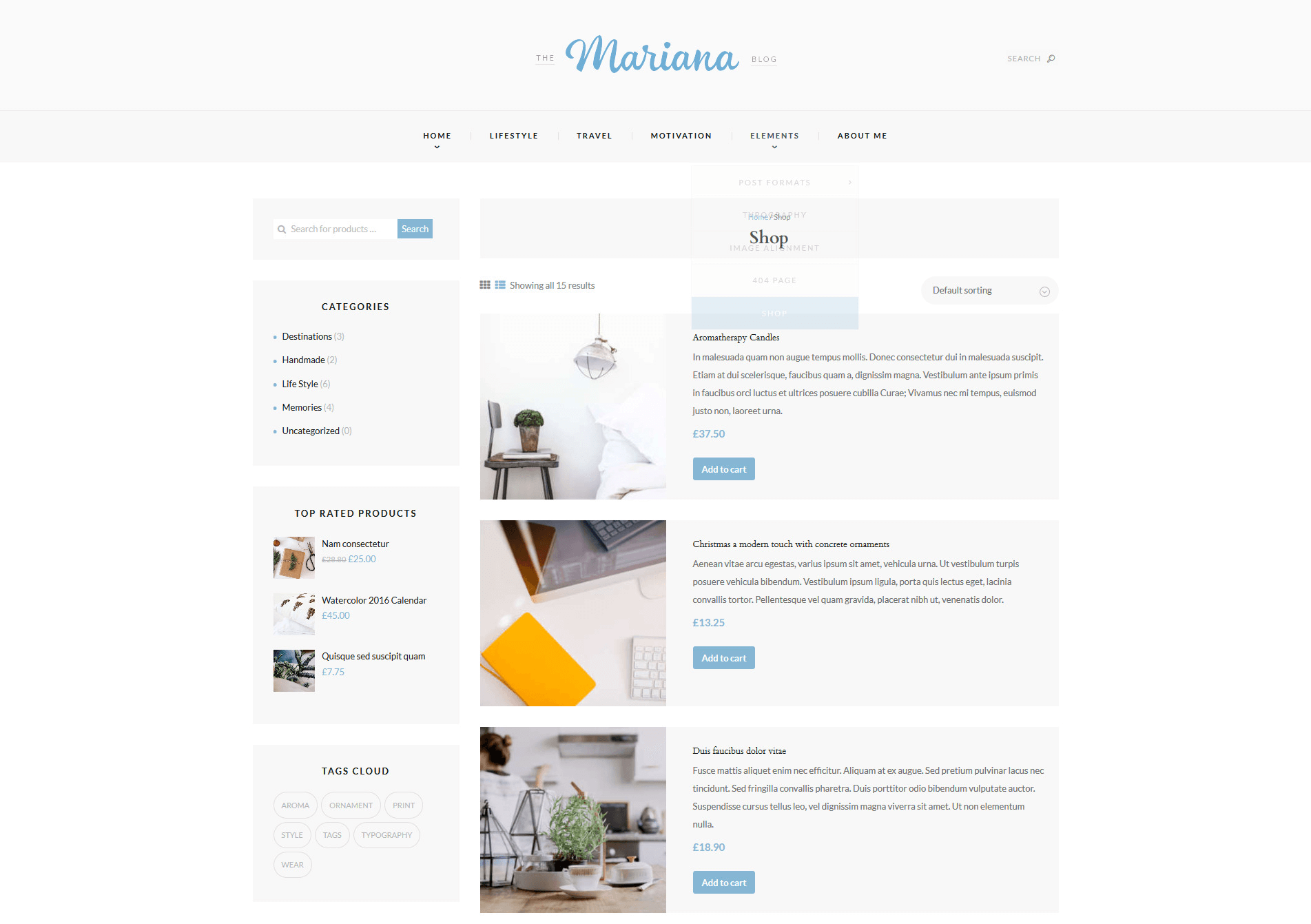
List mode

The quantity of products displayed on shop page is inherited from the Appearance > Customize > WooCommerce > Product Catalog section. "Products per row" and "Rows per page" options work only if the "Shop mode" (Appearance > Customize > Shop) is set to "Thumbnails".
Header Widgets
This setting allows specifying header widgets. The widgets can be managed in Appearance > Widgets.
Sidebar Widgets
Here you can decide whether you want to have a sidebar on the homepage and which one. The widgets can be managed in Appearance > Widgets.
- Select Widgets: if the sidebar is not selected, it will not be displayed on the website. The content area will be moved to the center:
Sidebar Position
You can choose whether you want to have sidebar on the right or on the left on the page.
- Right - the sidebar is located on the right of the content.
- Left - the sidebar is located on the left of the content.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Pages
This section covers the information about Pages in your website: included page templates, how to edit existing pages, add new ones.
Page templates
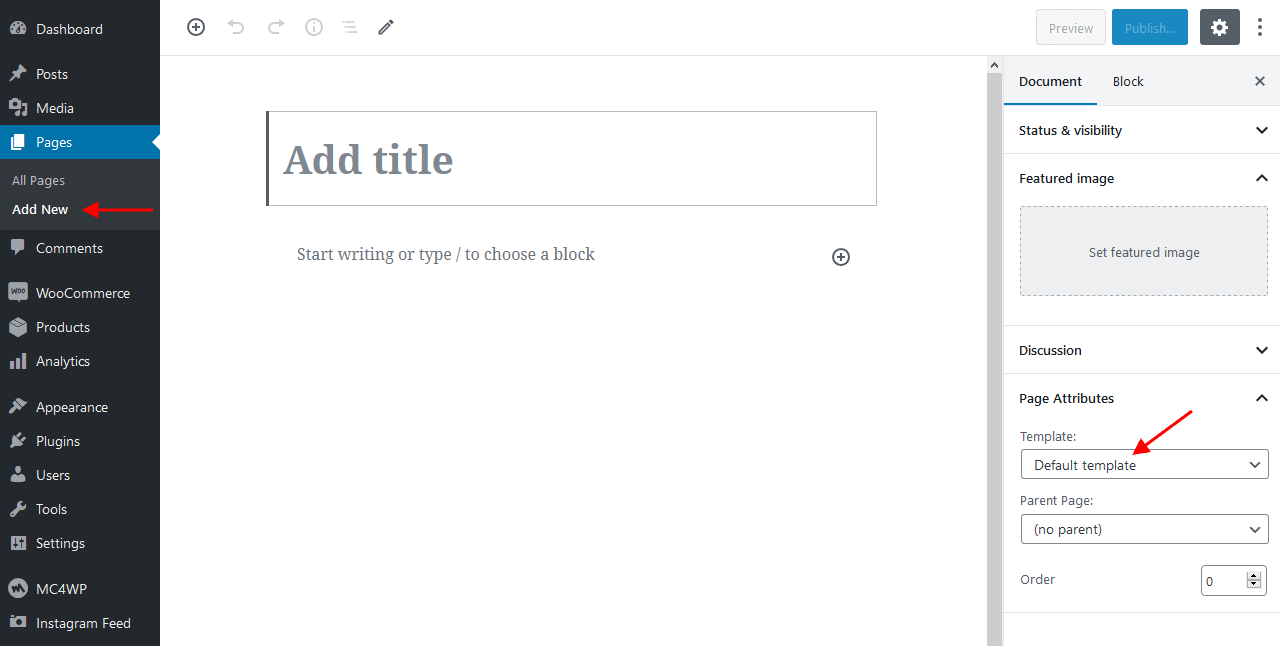
Please navigate to Pages in your WordPress admin panel, click on "Add new" button to create new pages:

On the right you will see Page Attributes - Template section. It allows you to select the page style:
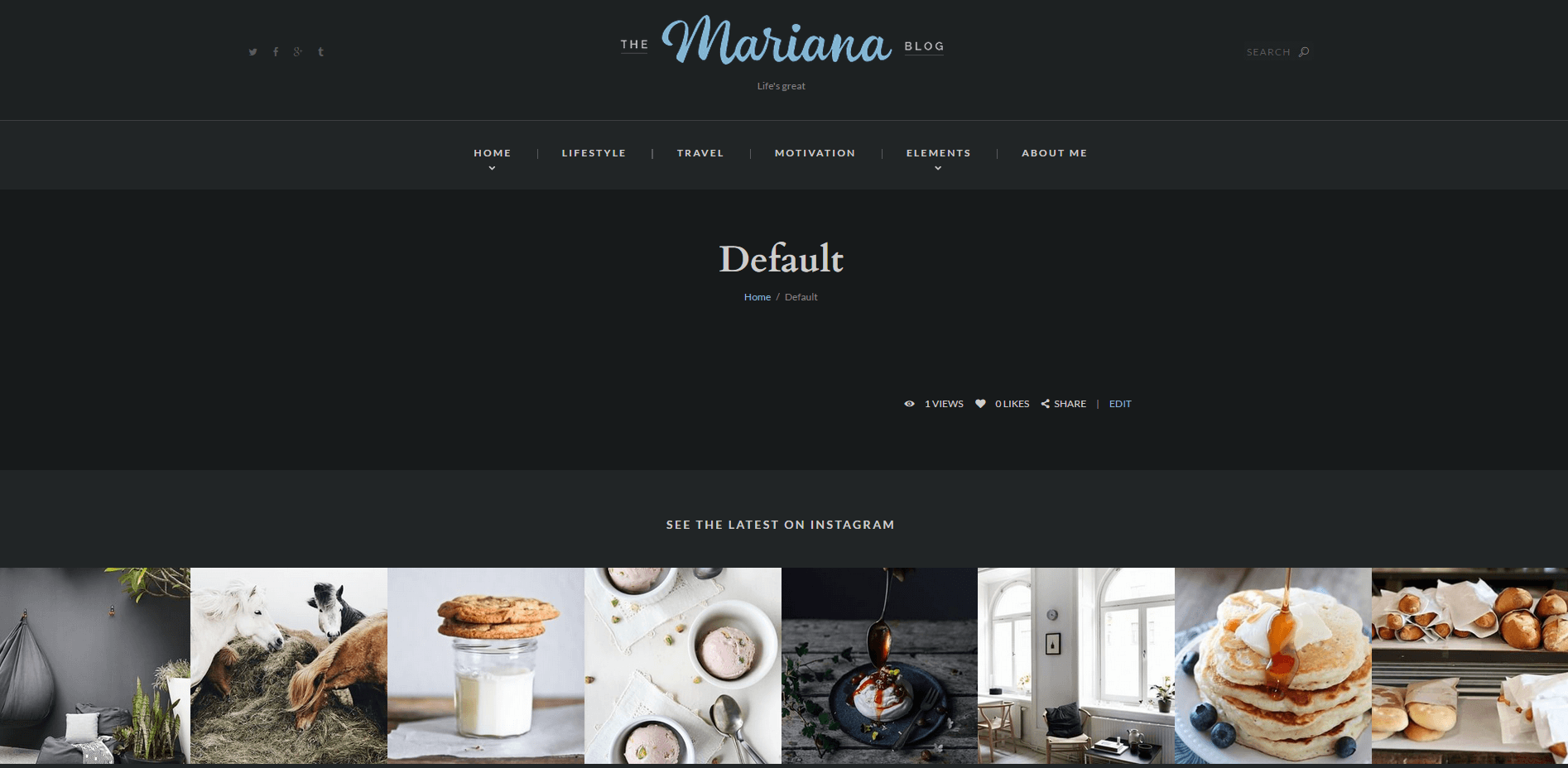
- Default - used to create a standard content page (a sidebar is added to the page in Customize - Homepage). You can also add/remove the sidebar in the Theme Options > Widgets settings on a particular page.

- Homepage Style "Excerpt" - used to create a blog page with "Excerpt" style: a small passage of text and "Learn More" button.

- Homepage Style "Grid" - used to create a blog page with "Grid" style.

- 404 Page - to create "404 Not found" page opened if a user tries to open the page which does not exist.

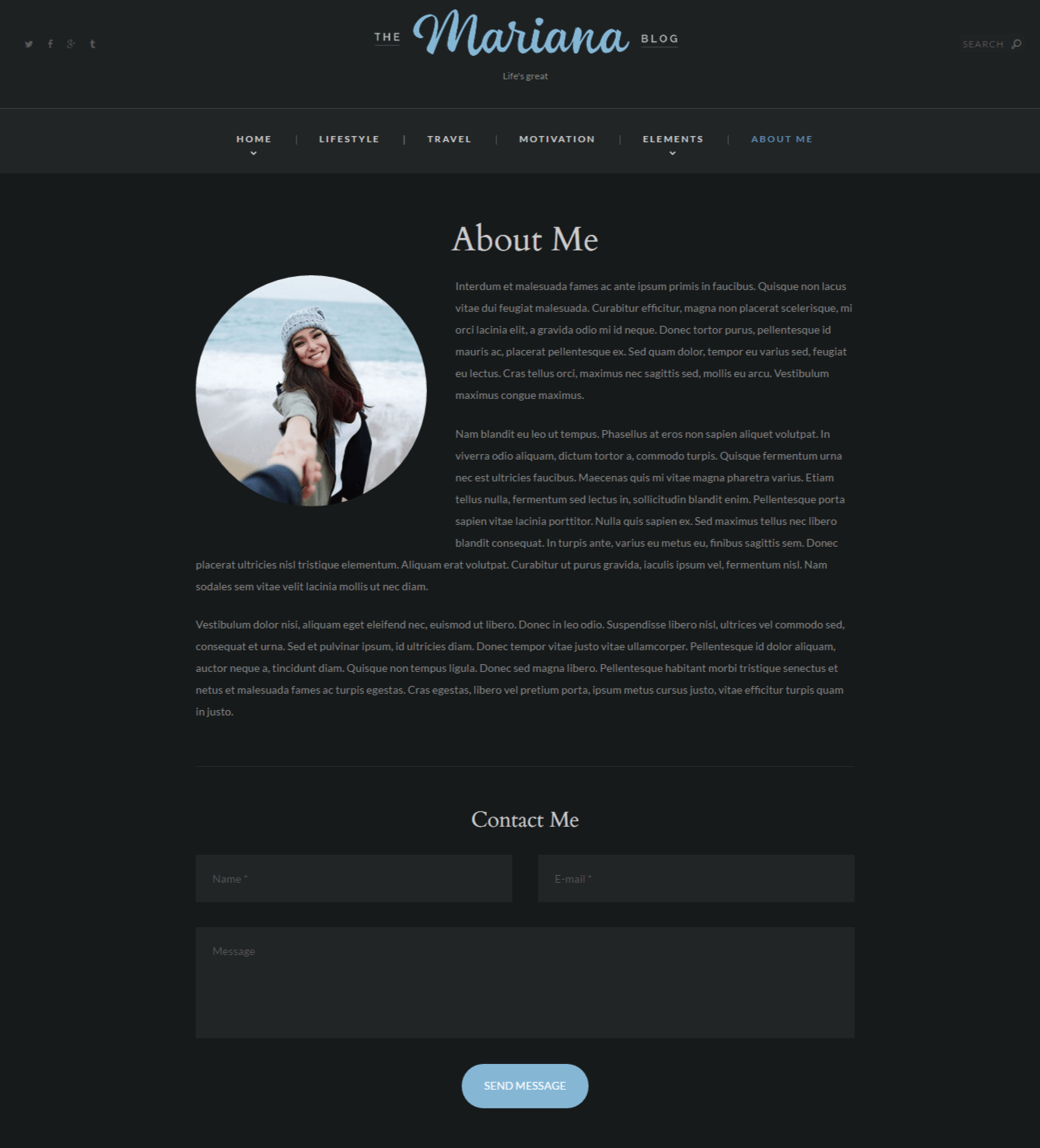
- Page style "About me" - Using this page template you can create a personal page of the blogger, just write several words about yourself and add your photograph to "Featured image" section and you will get the page of the following design with Contact form added automatically:

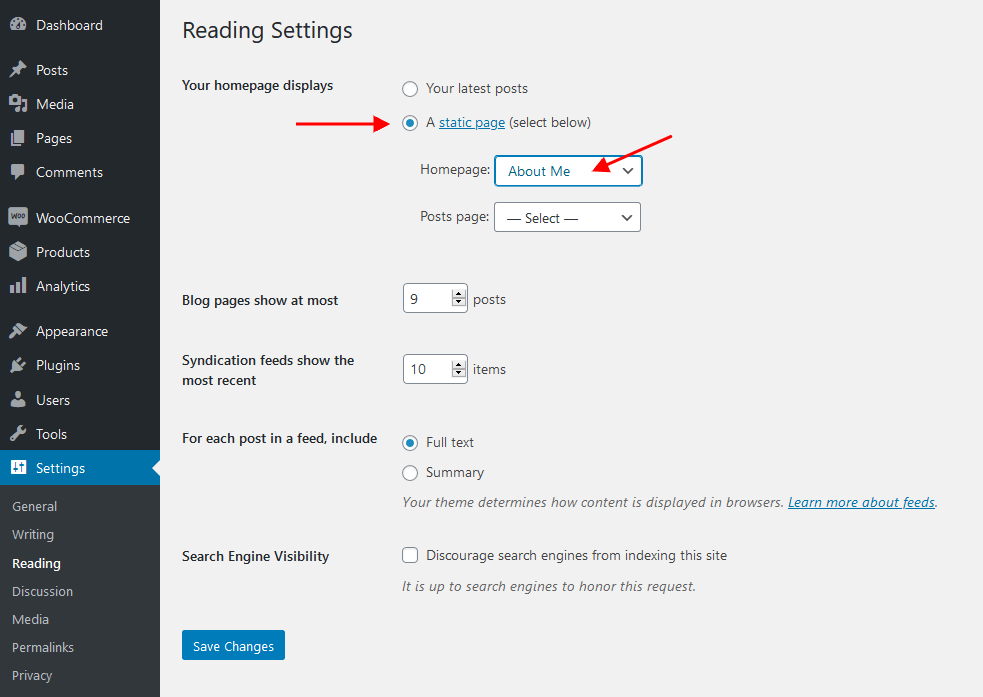
In order to choose some static content page for your Homepage, please navigate to Settings - Reading and locate "Homepage displays", select Static page, and choose pages for your Homepage and Posts page. (Please do not forget to add your new Blog page to the navigation bar in Appearance - Menus). On the same page in admin you can enter the number of posts to be displayed on the blog archive pages:

After you save the changes, your homepage will display "About me" page and your posts will be shown on "Blog style "Excerpt" page.
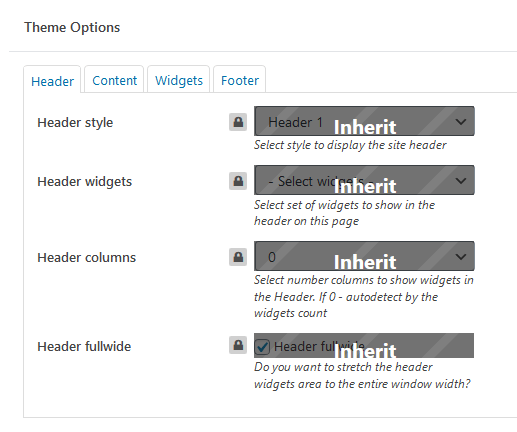
Each page has a Theme Options panel, where you can specify custom page parameters.

In Theme Options, you can assign a different header/footer style, widgets set, as well as many other options for each individual page.
These settings are applied to the page you are editing, and will overwrite the global settings specified in the Customizer.
Post Formats
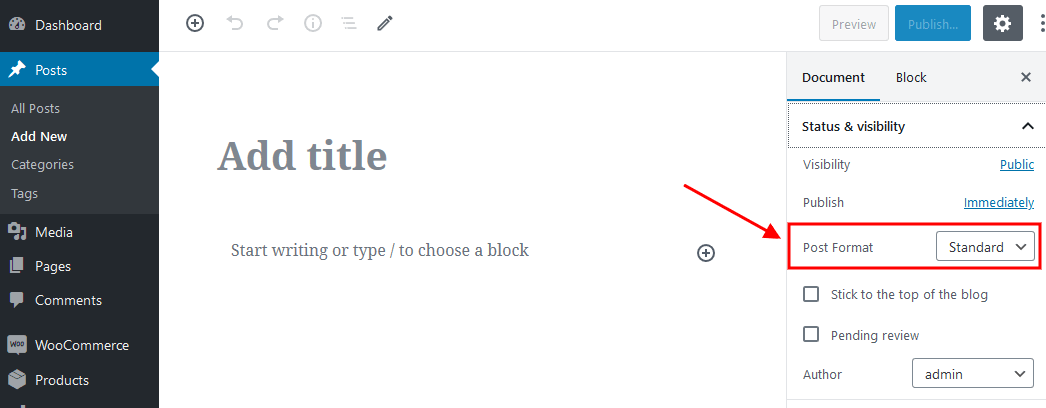
The theme uses standard WordPress post formats, for you to run the blog using various visual representations of a post:

- Standard – The default post format: you can add a featured image to the post or leave your post without it.
- Aside – A note like post, usually styled without a title.
- Gallery – A gallery of images.
- Link– A link to another site.
- Image – An image or photograph.
- Quote – A quotation.
- Status – Twitter-like short status update.
- Video – A post containing a video.
- Audio – An audio file.
- Chat – A chat transcript.
Please click here to find out examples of all the post types.
ThemeREX Addons
As a free addition to this theme, we have included a unique "ThemeREX Addons" plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.

Below is a brief description of all the available settings.
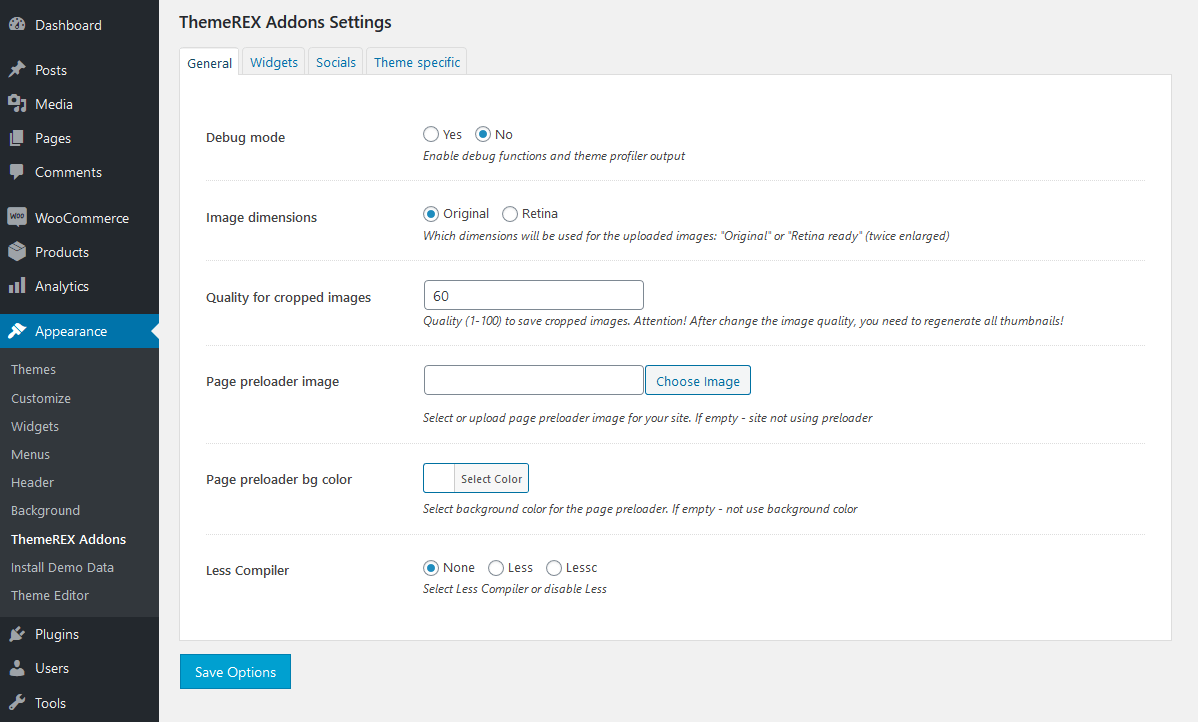
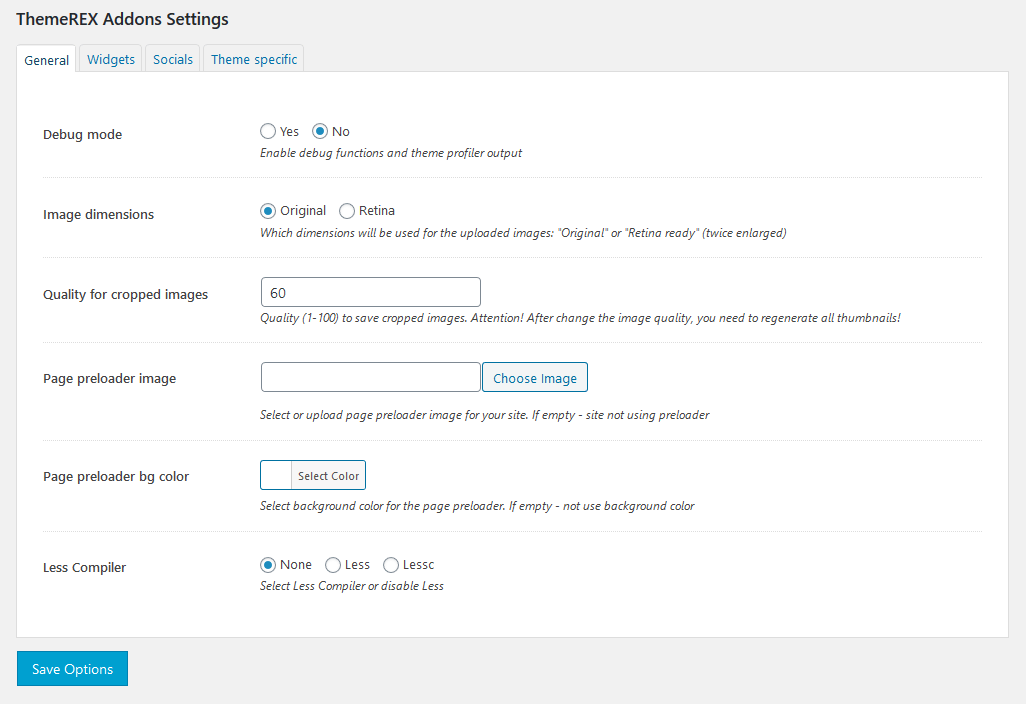
General
Settings of this tab define the general behavior of your theme.

-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT: There is a separate file for each script snippet .js and style related .css data. For better theme performance the system automatically re-compiles/re-merges these files into a single .js/.css related one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files: trx_addons.css, trx_addons.js. - Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
NOTICE! If you change the images quality do not forget to regenerate the thumbnails again. - Page preloader image - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader.
- Less Compiler - Select Less Compiler or disable Less.
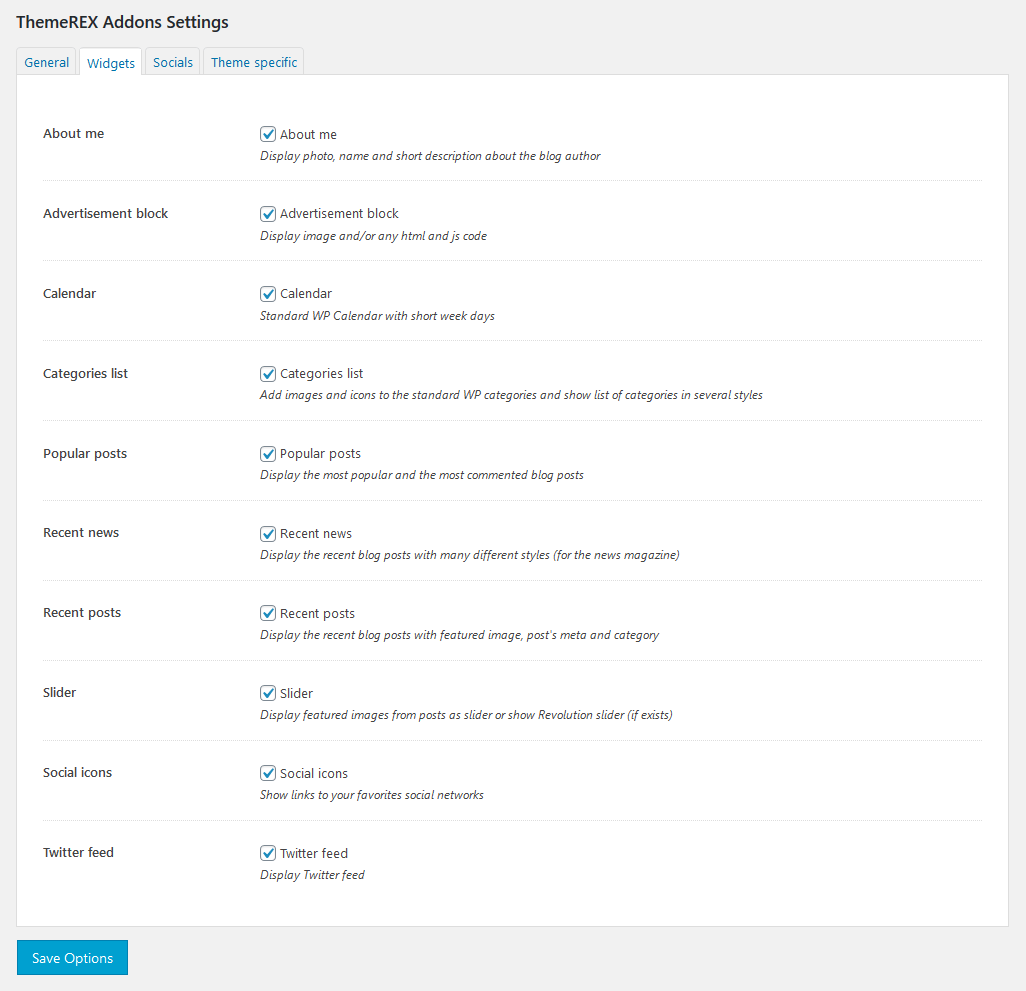
Widgets
Under this tab you may choose the necessary widgets you want for your theme. All you need to do is mark a checkbox towards desired widget and hit "Save". You can insert these widgets to available widgets area in Appearance > Widgets. Check the Widgets section for more information.

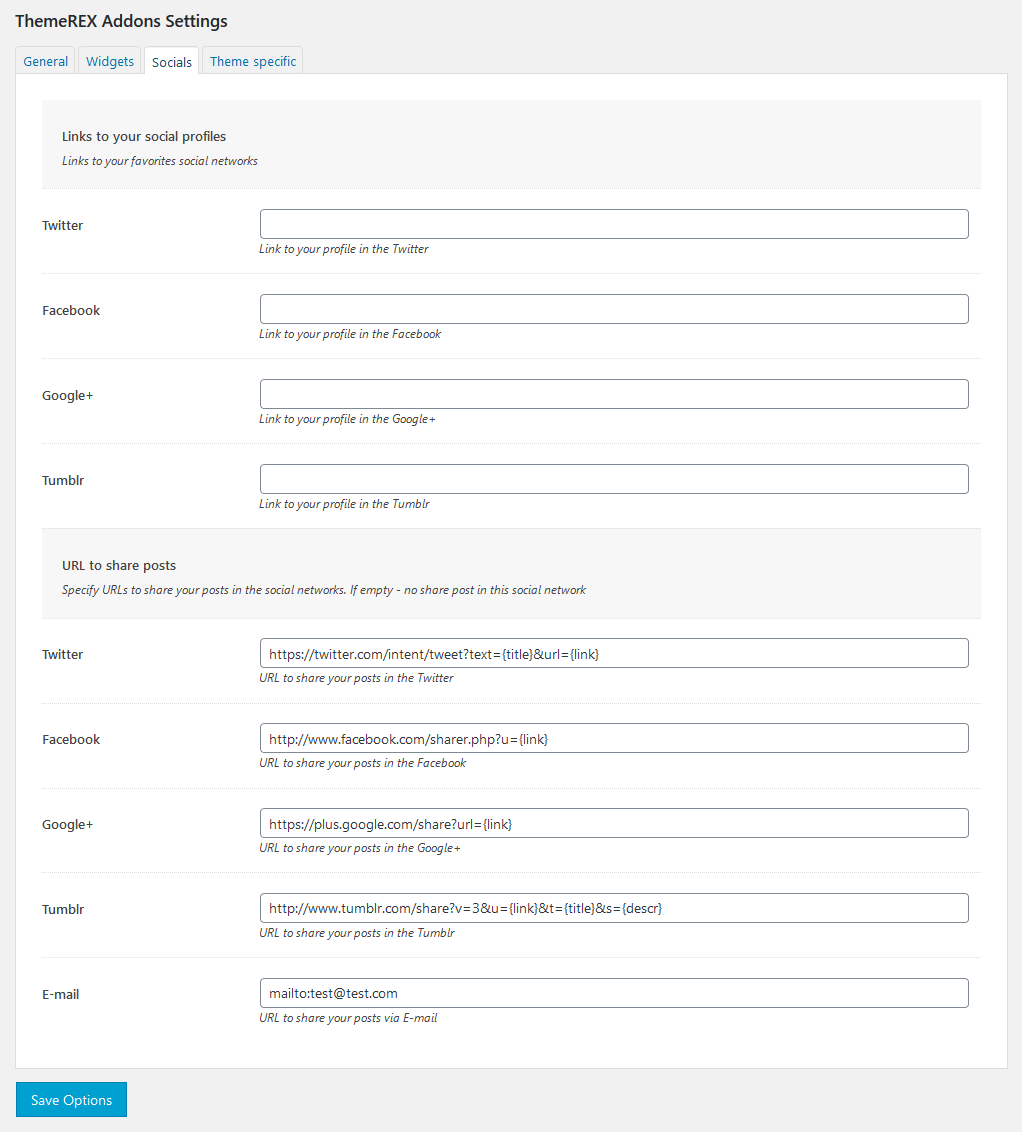
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save." The social icons will be displayed in the header next to the top menu, in the footer area and in your Socials widget.



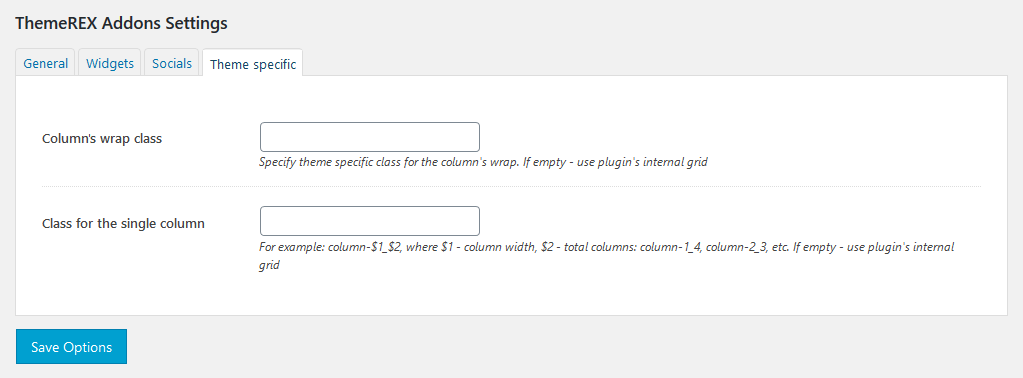
Theme Specific
Settings of this section allow you to override the default theme's grid and wrap classes. These setting are for advanced users only.
If you are not sure what to do with it, please leave these settings intact.

Plugins
In this section you can find information about additional plugins included to this theme.
Contact Form 7
Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on. More information on how to use this plugin can be found here.
You can also check their documentation.
Find a default shortcode below:
[contact-form-7 id="305" title="Contact form 1"]

Smash Balloon Instagram Feed (formerly Instagram Feed)
Instagram Feed plugin allows you to display a completely customizable Instagram feed on your WordPress website. Please click here for more information about this plugin.
You can specify your Instagram Access Token in the WP Dashboard > Instagram Feed > Configure tab.
[instagram-feed]
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
The backend settings can be found in the WP dashboard menu > MC4WP > MailChimp tab.

[mc4wp_form id="252"]
WooCommerce
WooCommerce is an industry leader e-commerce plug-in for WordPress. Our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plug-in and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plug-in documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop.
- iOS app for WooCommerce - this application gives you full control over your shop.
Theme Translation
We recommend using Poedit software for translation-related purposes. To translate the theme to your language, please follow these steps:
- Download and install Poedit software.

- Navigate to the theme/.../languages/ folder and locate .pot file. Copy it to your desktop for editing.

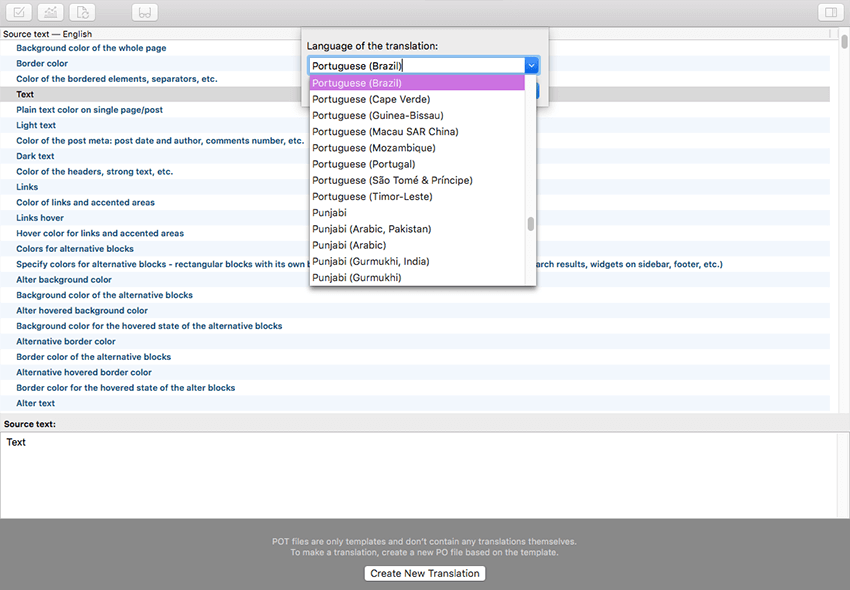
- Double click on the .pot file. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK."

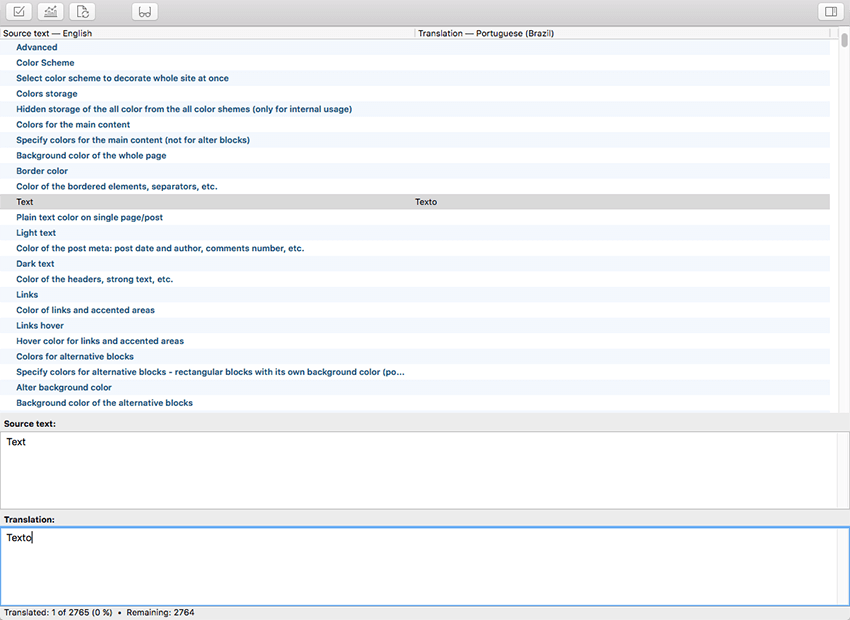
- Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field. You can translate as much as you want, just go through the file and click on each string in Poedit and add your translation.

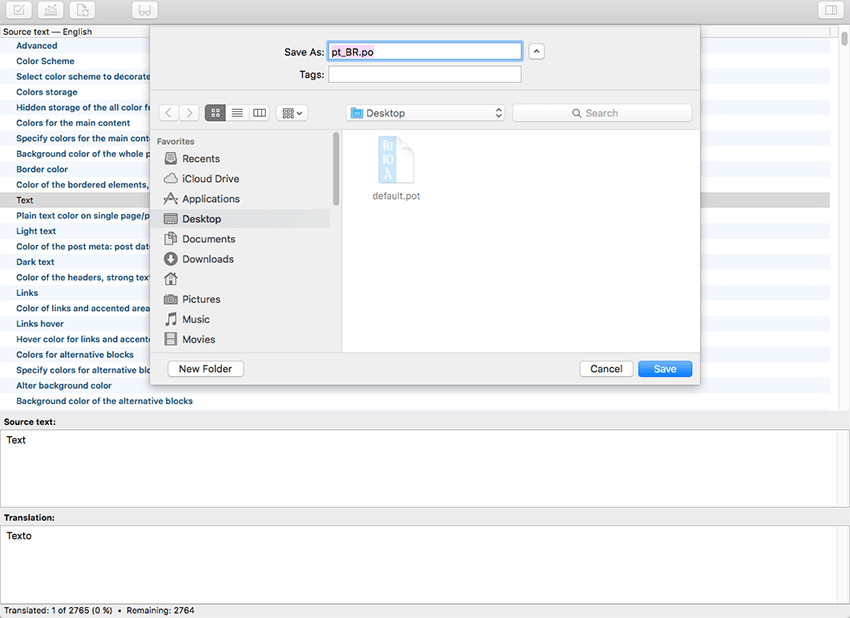
- Next, you have to save the changes to your .po file using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil).
To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below. The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany. However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website.
See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation.

- When saving your .po file, Poedit automatically creates a new .mo file, with the same naming convention. According to the example above, the file would be called pt_BR.mo.

- Upload the .po and .mo files you just created to the .../languages/ folder. Make sure these files are in the same directory as the default.pot one.
- OPTIONAL! Only for themes with WordPress version 4.0 or lower.
The last step is to tell WordPress what language to display. Open your wp-config.php file in a text editor and search for: define ('WPLANG', ''); string. Edit this line according to the .mo file you should already have downloaded (e.g. for the Portuguese spoken in Brazil you need to add define ('WPLANG', 'pt_BR');).
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function.
- Fonts:
- "Lato", "Cardo" and "Satisfy".
- Fontello (non standard, icons set).
You can also check the theme-options/theme.options.php file for more detailed information on this matter.
All non-standard fonts are from Google Web Fonts and Fontello icon sets.
We have used pictures from:
http://www.bigstockphoto.com/
IMPORTANT! Please be advised that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme.
Clipart images can not be used without express permission from the owner and/or need to be purchased separately.